HTML
Webサイトの構造設計
Webページ内での構成の検討
例えば、「季節の野菜」という内容でコンテンツを制作するとする。Webページ1ページだけのコンテンツであれば、「文章構造を示す:正しくタグ付けする」でも示したように、以下のようにするというのも1つの方法である。
<h1>季節の野菜</h1>
<p>四季の恵みを受けた旬の野菜は、最も美味しく、多くの栄養を含んでいます。ここでは、四季の野菜とその代表的な料理を紹介します。</p>
<h2>春</h2>
<p>春の野菜は、春の暖かな日差しを浴びてみずみずしく育ちます。春の訪れを実感させてくれる代表的な野菜は、次の三つです。</p>
<ul>
<li>グリーンアスパラガス</li>
<li>たけのこ</li>
<li>春キャベツ</li>
</ul>
<h2>夏</h2>
<p>夏の野菜は、太陽の光をたっぷり浴びて育ちます。夏の緑黄色野菜は、夏バテ防止にも効果的です。次の三つの野菜が代表的です。</p>
<ul>
<li>トマト</li>
<li>なす</li>
<li>ピーマン</li>
</ul>
<h2>秋</h2>
<p>秋の野菜は、収穫の秋といわれるほど様々な野菜が豊かに実ります。旬の味を楽しませてくれる代表的な野菜は、次の三つです。</p>
<ul>
<li>ごぼう</li>
<li>じゃがいも</li>
<li>れんこん</li>
</ul>
<h2>冬</h2>
<p>冬の野菜は、寒さの厳しい大地で育つと、栄養を蓄えて甘みが強くなります。身体を温めてくれる冬の代表的な野菜は、次の三つです。</p>
<ul>
<li>白菜</li>
<li>大根</li>
<li>ほうれんそう</li>
</ul>あるいは、以下のような構成も考えられる(夏、秋、冬は略)。
<h1>季節の野菜</h1>
<p>旬の季節の野菜を使った代表的な料理を紹介します。</p>
<h2>春</h2>
<p>春の野菜は、春の暖かな日差しを浴びてみずみずしく育ちます。春の訪れを実感させてくれる 代表的な野菜は、次の三つです。</p>
<h3>グリーンアスパラガス</h3>
<p>グリーンアスパラガスには、アスパラガスから発見されたアミノ酸の一種であるアスパラギン酸が含まれており、疲労回復や滋養強壮に効果があると言われています。</p>
<h4>グリーンアスパラガスを使った料理</h4>
<ul>
<li>グリーンアスパラガスの焼き浸し</li>
<li>グリーンアスパラガスの天ぷら</li>
<li>グリーンアスパラガスのグラタン</li>
</ul>
<h3>たけのこ</h3>
<p>たけのこは、食物繊維が豊富で、グルタミン酸、チロシンなどのうまみ成分が含まれています。</p>
<h4>たけのこを使った料理</h4>
<ul>
<li>たけのこご飯</li>
<li>若竹煮</li>
<li>たけのこの木の芽和え</li>
</ul>
<h3>春キャベツ</h3>
<p>春キャベツには、胃潰瘍や十二指腸潰瘍を防ぐ働きをするといわれるビタミンUとビタミンKのほか、食物繊維、ビタミンC、ミネラル類などが豊富に含まれています。</p>
<h4>春キャベツを使った料理</h4>
<ul>
<li>ロールキャベツ</li>
<li>回鍋肉</li>
<li>コールスローサラダ</li>
</ul>
<h2>夏</h2>
<p>文章</p>
<h2>秋</h2>
<p>文章</p>
<h2>冬</h2>
<p>文章</p>
どちらが良いという問題ではなく、自分のコンテンツに相応しい構成とするべきである。
Webサイト全体での構成の検討
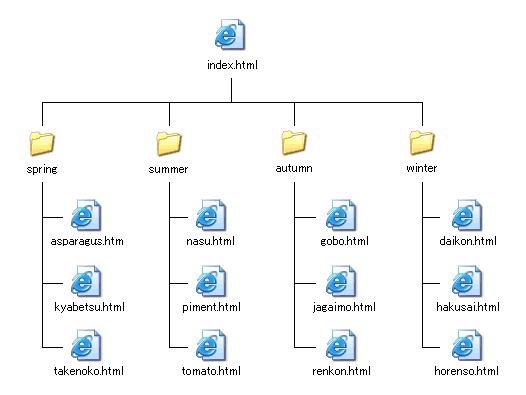
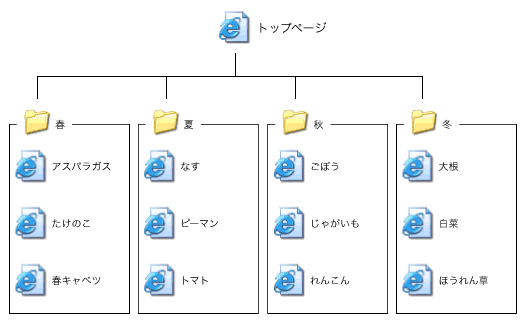
1ページ内の構成ではなく、複数ページ(複数ファイル)での構成を考えるのであれば、さまざまな可能性が考えられる。複数ページの構成においても、1ページ内の構成においても、自分のコンテンツに相応しい構成を考えるようにする。
例えば、以下のような構成が考えられる。

その場合の実際のファイル、フォルダ構成は以下のようになるだろう。