レイアウト
メニューをボタン風にする
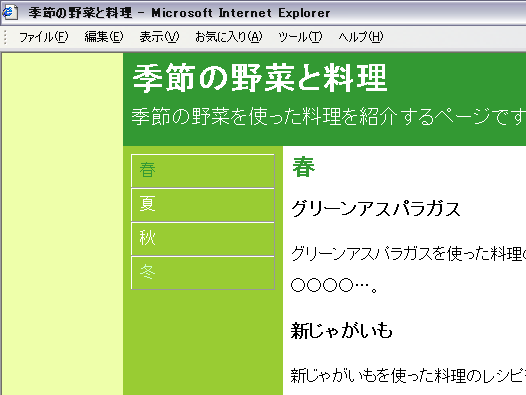
メニューをボタン風に立体的にする
メニューをボタンのようにするには、CSSでメニュー項目のul要素、li要素、a要素などを設定する。

HTMLは、コンテンツ全体を左右の中央にするの状態とほぼ同じものを説明に用いる。だが、リンクを設定してないli要素の中を(a要素の代わりに)span要素としておくと後で見た目を揃えることができる。(以下の )。
<body>
<header>
<h1>季節の野菜と料理</h1>
<p class="hl">季節の野菜を使った料理を紹介するページです。</p>
</header>
<div id="content">
<div id="main">
<h2>春</h2>
<h3>グリーンアスパラガス</h3>
<p>グリーンアスパラガスを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
<h3>新じゃがいも</h3>
<p>新じゃがいもを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
</div>
<nav>
<ul>
<li><span class="current">春</span></li>
<li><a href="natsu.html">夏</a></li>
<li><a href="aki.html">秋</a></li>
<li><a href="furu.html">冬</a></li>
</ul>
</nav>
</div>
<footer>
<p>制作者:○○○○</p>
</footer>
</body>
CSSでは、ul要素、li要素、a要素の設定を行う。
nav要素の中にあるul要素(nav ul)の設定を追加し、marginとpaddingを0にする(以下の )。
nav要素の中にあるli要素(nav li)の設定を追加し、リストの●印を非表示にする(list-style-type: none)。枠線の上と左を白に(border-top: 1px solid #ffffff、border-left: 1px solid #ffffff)、下と右を灰色に(border-bottom: 1px solid #999999、border-right: 1px solid #999999)設定する(以下の )。
nav要素の中にあるa要素(nav a)の設定を追加し、ブロックの領域として見えるようして(display: block)、nav a:hoverの際(文字ではなく)、背景色が変化するようにする(以下の )。そうすると背景が四角形として反応するようになる。また、下線を消す(text-decoration: none)(以下の )。
nav aとnav span.current共通の設定を追加し、paddingを設定する(以下の )。
body, h1, p {
margin: 0;
padding: 0;
}
body {
background-color: #eeffaa;
}
h1 {
color: #ffffff;
}
h2 {
color: #339933;
}
p {
line-height: 2em;
}
p.hl {
font-size: 1.25em;
color: #ffffff;
}
header, div#main, nav, footer {
padding: 8px;
}
header, div#content, footer {
margin: 0 auto;
}
header {
width: 744px;
background-color: #339933;
}
div#content {
background-color: #99cc33;
width: 760px;
overflow: hidden;
}
div#main {
background-color: #ffffff;
width: 584px;
float: right;
}
nav {
color: #339933;
background-color: #99cc33;
width: 144px;
float: left;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
list-style-type: none;
border-top: 1px solid #ffffff;
border-left: 1px solid #ffffff;
border-bottom: 1px solid #999999;
border-right: 1px solid #999999;
}
nav a, nav span.current{
padding-left: 8px;
}
nav a {
display: block;
text-decoration;
}
nav a:link {
color: #ffffff;
}
nav a:visited {
color: #ccffcc;
}
nav a:hover {
background-color: #66aa66;
}
nav li {
line-height: 2em;
}
footer {
width: 744px;
color: #ffffff;
background-color: #339933;
}