レイアウト
左右に区切る
左右に表示エリアを区切る
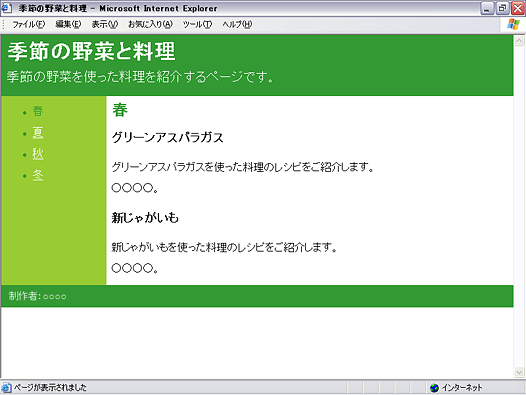
例えば以下のページの中央部のように、左右に表示エリアを区切る(背景色や文字色を変える)場合がよくある。区切りたいエリアにある要素がnav要素などでグループ化されている場合はその要素に対してCSSを記述する。グループ化されていない場合は、div要素など適切な要素でグループにし(id属性もしくはclass属性なども場合に応じてを指定し)、その要素に対してCSSを記述する。

HTMLでは、右側に表示される項目はdiv要素とし(以下の の部分)、左側に表示されるメニューの項目はnav要素とした(以下の の部分)。div要素には任意のid名を指定し、ここではmainとした。
さらにそれら双方をdiv要素とし(グループ化し)、id名を指定する(以下の )。id名はここではcontentとした。
大枠としてのdiv要素(id名がcontent)の中に、左右に区切りたいnav要素とdiv要素(id名がmain)の2つが含まれるようにする。
<body>
<header>
<h1>季節の野菜と料理</h1>
<p class="hl">季節の野菜を使った料理を紹介するページです。</p>
</header>
<div id="content">
<div id="main">
<h2>春</h2>
<h3>グリーンアスパラガス</h3>
<p>グリーンアスパラガスを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
<h3>新じゃがいも</h3>
<p>新じゃがいもを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
</div>
<nav>
<ul>
<li>春</li>
<li><a href="natsu.html">夏</a></li>
<li><a href="aki.html">秋</a></li>
<li><a href="furu.html">冬</a></li>
</ul>
</nav>
</div>
<footer>
<p>制作者:○○○○</p>
</footer>
</body>
CSSでは、まずレイアウトの準備として、必要な要素の横幅を指定する。
id名がmainのdiv要素のwidthを584pxとした(以下の )。
nav要素のwidthは144pxとした(以下の )。
大枠の要素のwidthは、その中の要素のwidthとmargin、paddingの値を合計した値にする。
つまり、id名がcontentのdiv要素のwidthは、
584px + 144px + それぞれのpaddingの8px × 4
で760pxになる(以下の )。
次に、右側に表示させたい要素にfloat:right、左側に表示させたい要素にfloat:rightを指定する。
つまり、id名がmainのdiv要素にfloat: rightを指定し(以下の )、nav要素にfloat: leftを指定する(以下の )。
float: rightを指定した要素が(通常の表示から独立し)右に、float: leftを指定した要素が左に移動する。
なお大枠のdiv要素には、overflow: hidden;と記述しておく(以下の )。
body, h1, p {
margin: 0;
padding: 0;
}
h1 {
color: #ffffff;
}
h2 {
color: #339933;
}
p {
line-height: 2em;
}
p.hl {
font-size: 1.25em;
color: #ffffff;
}
header, div#main, nav, footer {
padding: 8px;
}
header {
background-color: #339933;
}
div#content {
background-color: #99cc33;
width: 760px;
overflow: hidden;
}
div#main {
background-color: #ffffff;
width: 584px;
float: right;
}
nav {
color: #339933;
background-color: #99cc33;
width: 144px;
float: left;
}
nav a:link {
color: #ffffff;
}
nav a:visited {
color: #ccffcc;
}
nav a:hover {
color: #339933;
}
nav li {
line-height: 2em;
}
footer {
color: #ffffff;
background-color: #339933;
}なお、要素名をスペースで区切って続けて書くと(上記の )、ある要素の子要素にだけ指定をすることができる。例えば、nav aとは、nav要素の中のa要素だけに指定をする(他のa要素には影響しない)。