CSS
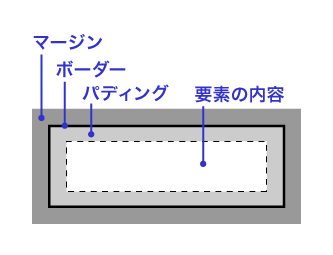
マージン、パディング、ボーダー
マージン、パディング、ボーダー
文章内の要素には、ボックスモデルと呼ばれる構成があり、CSSで各領域の設定を行うことができる。
要素の内容の周囲にパディングと呼ばれる領域がある。その周囲にボーダー(枠線)があり、その周囲にマージン(余白、他の要素との距離)と呼ばれる領域がある。

例えば以下は、h1要素のマージンを10px(ピクセル)、パディングを4px、ボーダーを1pxに指定している。
h1 {
margin: 10px;
padding: 4px;
border: solid 1px;
}個別の指定
マージン、パディング、ボーダーいずれも、上下左右の値を個別に指定できる。
例えば以下は、パディングを、上下左右個別に指定している。
h1 {
padding-top: 4px;
padding-right: 8px;
padding-bottom: 16px;
padding-left: 32px;
}なお上記は以下のように記述することもできる。
h1 {
padding: 4px 8px 16px 32px;
}以下のように記した場合は上下を4px、左右を8pxに指定したことになる。
h1 {
padding: 4px 8px;
}