レイアウト
コンテンツ全体を左右の中央にする
コンテンツ全体を左右の中央に表示させる
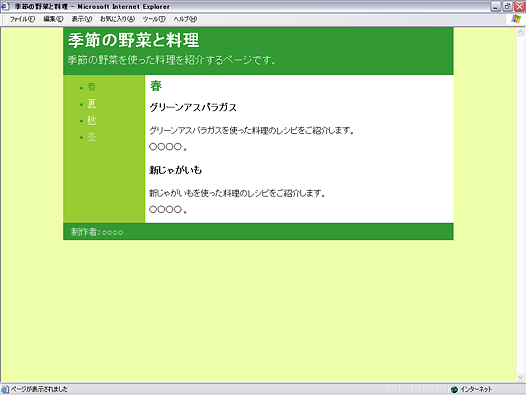
ここではレイアウトを左右に区切った状態から、よくWebページにある、以下のようにコンテンツ全体を中央に表示させる状態にしてみる。CSSで各表示エリアの横幅を設定し、その左右の余白をウィンドウ幅に応じて自動的に設定するようにする。

HTMLは、レイアウトを左右に区切った状態に同じ。
<body>
<header>
<h1>季節の野菜と料理</h1>
<p class="hl">季節の野菜を使った料理を紹介するページです。</p>
</header>
<div id="content">
<div id="main">
<h2>春</h2>
<h3>グリーンアスパラガス</h3>
<p>グリーンアスパラガスを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
<h3>新じゃがいも</h3>
<p>新じゃがいもを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
</div>
<nav>
<ul>
<li>春</li>
<li><a href="natsu.html">夏</a></li>
<li><a href="aki.html">秋</a></li>
<li><a href="furu.html">冬</a></li>
</ul>
</nav>
</div>
<footer>
<p>制作者:○○○○</p>
</footer>
</body>
CSSでは、header要素のwidth(以下の )、footer要素のwidth(以下の )も設定する。
値はdiv#contentのwidthからheader要素、もしくはfooter要素のpadding分を引いた値とする。つまり760px − 8px × 2で744pxになる。
header、div#content、footer全ての上下のmarginを0にし、左右のmarginをauto(自動)にする(以下の )。これにより、左右の余白がウィンドウの幅に応じて自動的に計算される。
ついでにbody要素にbackground-colorを設定する(以下の )
body, h1, p {
margin: 0;
padding: 0;
}
body {
background-color: #eeffaa;
}
h1 {
color: #ffffff;
}
h2 {
color: #339933;
}
p {
line-height: 2em;
}
p.hl {
font-size: 1.25em;
color: #ffffff;
}
header, div#main, nav, footer {
padding: 8px;
}
header, div#content, footer {
margin: 0 auto;
}
header {
width: 744px;
background-color: #339933;
}
div#content {
background-color: #99cc33;
width: 760px;
overflow: hidden;
}
div#main {
background-color: #ffffff;
width: 584px;
float: right;
}
nav {
color: #339933;
background-color: #99cc33;
width: 144px;
float: left;
}
nav a:link {
color: #ffffff;
}
nav a:visited {
color: #ccffcc;
}
nav a:hover {
color: #339933;
}
nav li {
line-height: 2em;
}
footer {
width: 744px;
color: #ffffff;
background-color: #339933;
}