CSS
色
CSSでcolorやbackground-colorに色の値を指定する場合、いくつかの方法がある。
16進数6桁による指定
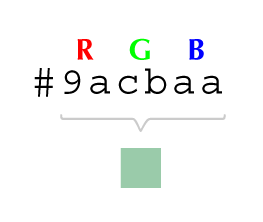
#に続けて16進数6桁で指定をする。
始めの2桁がRの値、真ん中の2桁がGの値、最後の2桁がBの値で、それぞれの色を混色した色となる。

「Google」などの検索サイトでキーワード「色見本」などで検索をすると、16進数による色指定の見本を見ることができる。
16進数3桁による指定
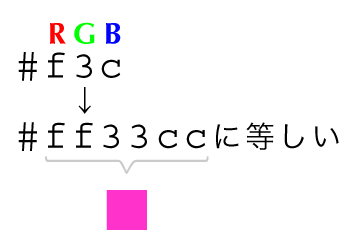
#に続けて16進数3桁で指定をする。
始めの1桁がRの値、真ん中の1桁がGの値、最後の1桁がBの値。1桁の数を2つ続けて16進数6桁で指定した値と等しくなる。
例えば#f3cであれば、#ff33cc同じことである。

その他
16進数以外では、10進数、%による指定ができる。
例・10進数:rgb( 100, 200, 170 )→Rが100、Gが200、Bが170。()内のRGB値は、それぞれ0〜255まで指定できる。
例・%による指定:rgb( 39%, 78%, 66% )→Rが39%、Gが78%、Bが66%。()内のRGB値は、それぞれ0〜100%まで指定できる。