HTML
リンク
a要素
HTML文書のリンクを作成するのには、a要素を利用する(aはanchorの略)。
a要素のhref属性にリンク先のファイル名やURLを指定する(hrefはhypertext referenceの略)。
a要素の中に他のa要素を入れてはいけない。
例えば以下は、index.htmlというファイルをリンク先にしている。「トップページへ」という文字をクリックするとindex.htmlというファイルに移動する。
<a href="index.html">トップページへ</a>絶対パス
パスとはファイルの場所を指し示す方法。
絶対パスとは、リンク先のファイルの位置を、Web上の絶対的な位置のパス(URL)で指定する方法。
http://から始まる一般的なURL形式で指定する。
自分のWebサイト以外のページへリンクする時は、この形式で指定をする。
例えば以下は、Google(http://www.google.co.jp/)にリンクする。
<a href="www.google.co.jp">Googleへ</a>相対パス
相対パスとは、リンク先のファイルの位置を、リンク元のファイルからの相対的な位置関係で指定する方法。
自分が作っているHTMLファイル、つまり自分のWebサイト内のファイルへは、基本的に相対パスでリンクする。
例えば以下は、同じフォルダ内にあるinfomation.htmlへリンクする。
<a href="information.html">インフォメーション</a>フォルダの構成
相対パスでリンク先のファイルを指定する場合、リンク元のファイルとリンク先のファイルが同じフォルダ内にある場合であれば、ファイル名だけを指定すれば良い。
しかし異なるフォルダや上位のフォルダにあるファイルを指定する場合は指定方法が異なる。
下位のフォルダにあるファイルを指定する場合は、フォルダ名も合わせて指定する。
フォルダの区切りの文字(パス区切り文字)には/が使用される。
上位のフォルダにあるファイルや、上位のフォルダ内になるフォルダ内のファイルを指定する場合は、../という記述を使って指定する。
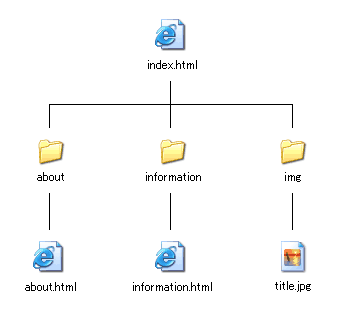
例えばフォルダとファイルの構成が以下のようだと仮定する。

例えば、index.htmlから、同じフォルダ内のaboutフォルダ内のabout.htmlへリンクするのであれば、以下のように記述する。
<a href="about/about.html">概要</a>例えば、information.htmlから、1つ上の階層のフォルダにあるindex.htmlへリンクするのであれば、以下のように記述する。
<a href="../index.html">トップページへ</a>このような指定は画像を表示する場合でも同様である。例えばabout.htmlに、1つ上の階層のフォルダにあるimgフォルダ内にあるtitle.jpgを表示させるのでれば、以下のように記述する。
<img src="../img/title.jpg">つまり、リンク元と同じフォルダにある他のフォルダの中のファイルにリンクをする場合には、フォルダ名を書く必要があり、1つ上の階層のフォルダの中のファイルにリンクする場合には../をつける必要がある。2つ上の階層のフォルダ内のファイルへリンクする場合には、../../のように続けて書けば良い。
Windowsのフォルダの区切りの文字(パス区切り文字)には¥が使用されるが、Webページを作る際には使用しないこと(サーバに挙げた際にリンクが切れる)。