レイアウト
上下に区切る
上下に表示エリアを区切る
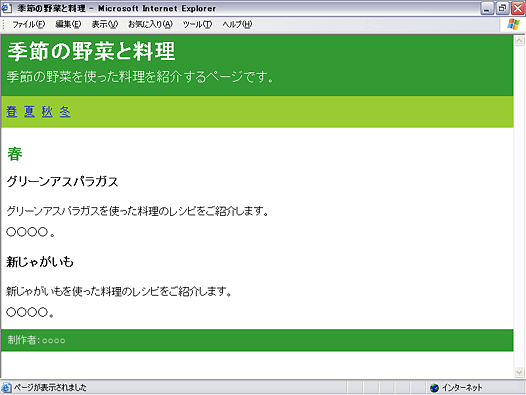
例えば以下のように、ページの上下方向で表示エリアを区切る(背景色や文字色を変える)場合がよくある。そのような場合は、ページ上部がヘッダー部分であり、ページ下部がフッター部分であることが多い。ヘッダー部分を示すheader要素、フッター部分を示すfooter要素、およびナビゲーション部分を示すnav要素やdiv要素を利用し、それらの要素に対してCSSを記述する。

HTMLでは、上部のヘッダー部分はまとめてheader要素とする(以下の )。
下部のフッター部分はまとめてfooter要素とする(以下の )。
またページ間のリンク部分はnav要素とする(以下の )。
それ以外はdiv要素(id名は任意。ここではmainとした)でグループ化する(以下の )。
<body>
<header>
<h1>季節の野菜と料理</h1>
<p class="hl">季節の野菜を使った料理を紹介するページです。</p>
</header>
<nav>
<p><a href="haru.html">春</a> <a href="natsu.html">夏</a> <a href="aki.html">秋</a> <a href="fuyu.html">冬</a></p>
</nav>
<div id="main">
<h2>春</h2>
<h3>グリーンアスパラガス</h3>
<p>グリーンアスパラガスを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
<h3>新じゃがいも</h3>
<p>新じゃがいもを使った料理のレシピをご紹介します。</p>
<p>○○○○。</p>
</div>
<footer>
<p>制作者:○○○○</p>
</footer>
</body>
CSSでは、グループに利用したheader要素(以下の )、footer要素(以下の )、nav要素(以下の )、div要素(以下の )に文字色や背景色を指定する。
なお、要素名を,(カンマ)で区切って続けて書くと(以下の )、複数の要素に同じ指定をまとめて行える。
body, h1, p {
margin: 0;
padding: 0;
}
h1 {
color: #ffffff;
}
h2 {
color: #339933;
}
p {
line-height: 2em;
}
p.hl {
font-size: 1.25em;
color: #ffffff;
}
header, nav, div#main, footer {
padding: 8px;
}
header {
background-color: #339933;
}
nav {
color: #ffffff;
background-color: #99cc33;
}
div#main {
background-color: #ffffff;
}
footer {
color: #ffffff;
background-color: #339933;
}