CSS
用語、書き方の基本
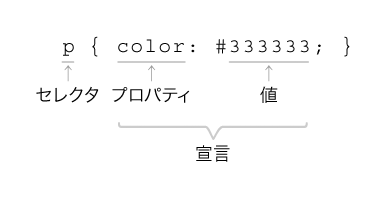
セレクタ、プロパティ、値

セレクタ(serector)
スタイルを適用したい要素などを選択する。
続く{ }内で指定するスタイルを適用したい要素名としてbody、h1〜h6、pなどを記す。
プロパティ(property)
具体的に指定したいスタイルのプロパティ(属性)。要素ごとに指定できるプロパティが決められている。
color(色)、font-size(文字の大きさ)、margin(余白)などを記す。
値(value)
プロパティに指定する値。
プロパティがcolorであれば色の数値、font-sizeであれば、文字の大きさを表す数値を指定する。
宣言
プロパティに指定する値は:で区切って記述する。プロパティ:値の部分を宣言という。
宣言の最後(行末)には必ず;(セミコロン)をつける。
例:段落の文字色を赤にする。
p { color: #ff0000; }例:段落のフォントサイズを1.5倍のサイズにする。
p { font-size: 1.5em; }例:複数のスタイルを同時に宣言する場合、以下のように適宜、改行、タブ、半角のスペースを入れると良い(全角のスペースを入れないように注意)。
p {
color: #ff0000;
font-size: 1.5em;
}コメント
CSSの文書内には、Webブラウザへの表示に影響を与えないコメント(覚書など)を挿入しておくことができる。
1行のコメントであれば、行頭に//をつける。
複数行のコメントであれば、/*で始め*/で終わるようにする。
HTMLのコメント(<!-- コメント -->)と混同しないように注意。
//1行のコメント
/*
複数行のコメント
コメント
コメント
コメント
*/