HTML
基本的な構造
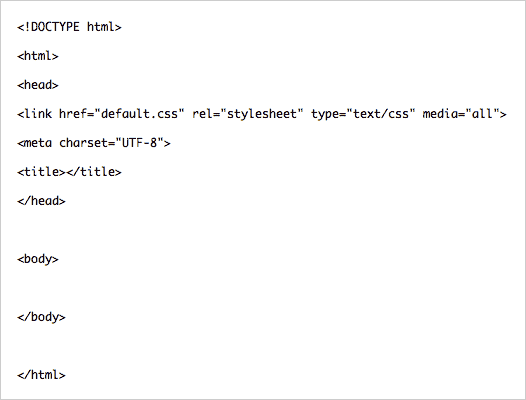
HTML文書のひな形

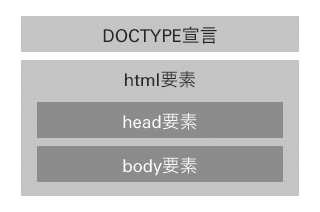
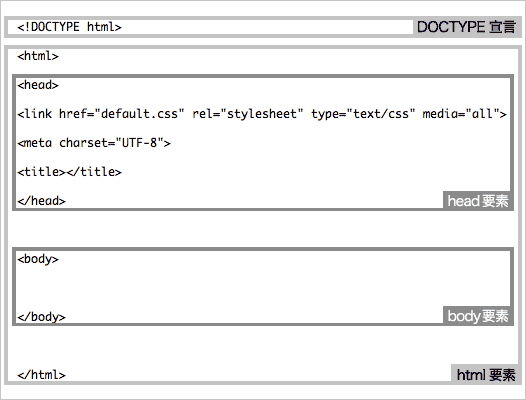
大まかな構造


DOCTYPE宣言
DOCTYPE宣言は、そのHTML(XHTML)の書式が、どのヴァージョンや種類に乗っ取っているか(どのヴァージョンや種類の文法に準拠しているか)を示すものであり、各HTML(XHTML)のヴァージョンや種類で書く内容が決まっている。なお、DOCTYPE宣言はhtml要素より前に書く。
html5の場合は以下の通り。
<!DOCTYPE html>html要素
HTML文章全体を示す要素。
子要素として、head要素とbody要素を置くことができる。つまり、html要素内に直接(直下に)置くことが出来るのはhead要素とbody要素のみであり、それらは1つしか置くことができない。したがってHTMLファイルの基本的な構造は、まずhtml要素があり、その中にhead要素とbody要素が各1つずつ入るという構造になる。
<html>
</html>head要素
HTMLファイルそのものに関する情報を記述する。例えばHTML文書のタイトル、文字コードの指定、使用するCSSファイルの指定などである。
最低限必要なのは、link要素によるスタイルシートの指定、meta要素による文字コードの指定、title要素によるHTML文書のタイトルの指定である。
link要素、meta要素、title要素はhead要素の子要素となる(<head>と</head>の間で使用される)。
title要素はウィンドウのタイトルバーに表示されるテキストであり、ブックマークや履歴にも利用されるため、ページの内容を端的に表したものであることが望ましい。
link要素によるスタイルシートの指定
<link href="design.css" rel="stylesheet" type="text/css" media="all">meta要素による文字コードの指定
<meta charset="UTF-8">HTML5では文字コードをUTF-8にすることが推奨され、UTF-8に対応してテキストエディタなどで制作することが望ましい。
title要素によるHTML文書のタイトルの指定
<title>基本的な構造 - HTML</title>body要素
body要素にはWebブラウザに表示されるコンテンツを記述する。body要素の内容がWebブラウザのメインの画面に表示される内容である。