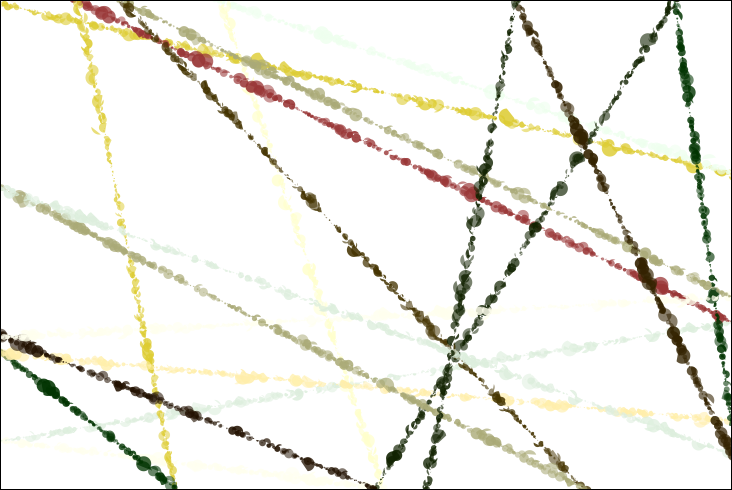
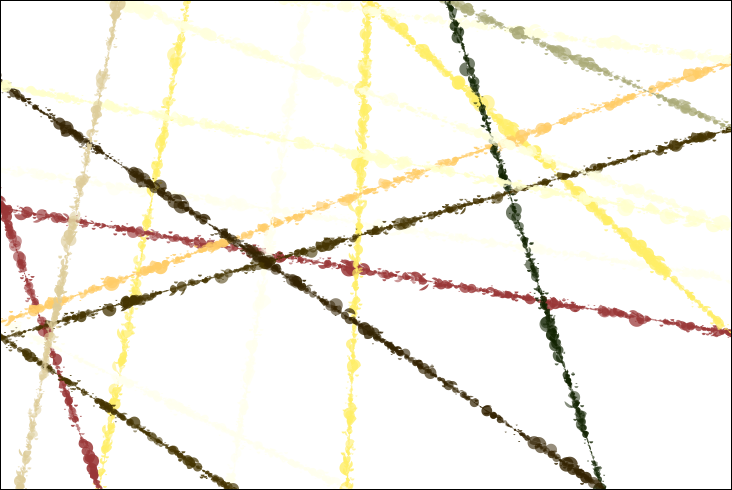
18. 作例2

window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
//配列や変数の定義
//色の配列24色を定義
var colorArray = new Array( "#000000", "#ffffff",
"#ffffee", "#ffffdd",
"#ffffcc", "#ffffbb",
"#eeeecc", "#ffeeaa",
"#ddcc99", "#ffee66",
"#ffcc66", "#aaaa77",
"#ddcc33", "#003300",
"#443300", "#553300",
"#332200", "#332200",
"#221100", "#112200",
"#eeffee", "#ddeedd",
"#778877", "#993636" );
var pointNum = 200; //座標の数
var pointArray = new Array(); //座標の配列
//描画単位の軌跡を決める座標を配列に格納
//画面の上端下端、左右を繰り返すように値を格納
for( var i = 0; i < pointNum; i++ ) {
pointArray[i] = new Array();
if( i % 4 == 0 ) {
pointArray[i][0] = 1;
pointArray[i][1] = Math.floor( Math.random() * canvas.height ) + 1;
} else if ( i % 4 == 1 ) {
pointArray[i][0] = canvas.width;
pointArray[i][1] = Math.floor( Math.random() * canvas.height ) + 1;
} else if ( i % 4 == 2 ) {
pointArray[i][0] = Math.floor( Math.random() * canvas.width ) + 1;
pointArray[i][1] = 1;
} else if ( i % 4 == 3 ) {
pointArray[i][0] = Math.floor( Math.random() * canvas.width ) + 1;
pointArray[i][1] = canvas.height;
}
}
var baseSize = 12; //基本になる描画単位のサイズ
var shapeSize = 0;
var shapePitch = 0; //描画単位の間隔
var angle = 0; //軌跡の角度
var plusX = 0; //軌跡に添うようなxの増分
var plusY = 0; //軌跡に添うようなyの増分
var boundsX = canvas.width + baseSize; //描画領域+図形のサイズ
var boundsY = canvas.height + baseSize;//描画領域+図形のサイズ
var drawPointX = 0; //描画単位を描くx座標
var drawPointY = 0; //描画単位を描くY座標
//軌跡用の座標を結ぶ直線に添って描画単位を描画
for( var i = 0; i < pointNum-1; i++ ) {
//現在の座標と次の座標を結ぶ直線の角度を求める
angle = Math.atan2( pointArray[i+1][1] - pointArray[i][1],
pointArray[i+1][0] - pointArray[i][0] );
//描画位置を一番始めの座標に設定
drawPointX = pointArray[i][0];
drawPointY = pointArray[i][1];
//色の配列からランダムに要素を取り出す
var colorIndex = Math.floor( Math.random() * colorArray.length );
ctx.fillStyle = colorArray[ colorIndex ];
ctx.strokeStyle = colorArray[ colorIndex ];
//軌跡に添って描画範囲内で描画単位を描画
while( -baseSize < drawPointX && drawPointX < boundsX &&
-baseSize < drawPointY && drawPointY < boundsY ) {
//baseSizeから軌跡上の移動範囲と描画サイズをランダムに設定
shapePitch = Math.floor( Math.random() * baseSize/2 ) + baseSize/4;
shapeSize = Math.floor( Math.random() * shapePitch ) + 1;
//軌跡上のshapePitchに対応するxとyの増分
plusX = Math.cos( angle ) * shapePitch;
plusY = Math.sin( angle ) * shapePitch;
//描画色の透明度を0.5〜0.9の範囲で設定
ctx.globalAlpha = Math.random()*0.4 + 0.5;
//描画単位を描画
drawShape( ctx, drawPointX, drawPointY, shapeSize, plusX, plusY, angle );
//描画位置をxをyの増分だけ増やす
drawPointX = drawPointX + plusX;
drawPointY = drawPointY + plusY;
}
}
}
//描画単位の設定
function drawShape( argCtx, centerX, centerY, drawSize, vx, vy, ang ) {
//メインの円弧
var yuragiX = Math.floor( Math.random() * drawSize ) - drawSize / 2;
var yuragiY = Math.floor( Math.random() * drawSize ) - drawSize / 2;
argCtx.beginPath();
argCtx.arc( centerX + yuragiX, centerY + yuragiY, drawSize, ang, ang + Math.random() * Math.PI + Math.PI/2, false );
argCtx.fill();
//サブの円弧
argCtx.beginPath();
argCtx.arc( centerX + vx / 2, centerY + vy/2,
Math.random() * drawSize/2 + drawSize/2,
ang, Math.random() * Math.PI + Math.PI, false );
argCtx.fill();
argCtx.beginPath();
argCtx.arc( centerX - vx/2, centerY - vy/2,
Math.random() * drawSize/2 + drawSize/2,
ang, Math.random() * Math.PI + Math.PI, true );
argCtx.fill();
//細かなストローク
if( vx > vy ) {
var yuragiX = 0;
var yuragiY = Math.floor( Math.random() * drawSize ) + 1;
} else {
var yuragiX = Math.floor( Math.random() * drawSize ) + 1;
var yuragiY = 0;
}
argCtx.beginPath();
argCtx.moveTo( centerX, centerY );
argCtx.bezierCurveTo( centerX - vx/4 + yuragiX, centerY - vy/4 + yuragiY,
centerX + vx/2 + yuragiX, centerY + vy/2 + yuragiY,
centerX + vx, centerY + vy );
argCtx.bezierCurveTo( centerX + vx/2 - yuragiX, centerY + vy/2 - yuragiY,
centerX - vx/4 - yuragiX, centerY - vy/4 - yuragiY,
centerX, centerY );
argCtx.fill();
//小さい円弧
var splashWidth = 12;
var splashNum = Math.floor( Math.random() * 6 );
for( var i = 0; i < splashNum; i++ ) {
argCtx.beginPath();
argCtx.arc( centerX + Math.floor( Math.random() * splashWidth ) - splashWidth/2,
centerY + Math.floor( Math.random() * splashWidth ) - splashWidth/2,
Math.floor( Math.random() * 3 ), 0, Math.PI, false );
argCtx.fill();
}
}
ページの先頭へ↑
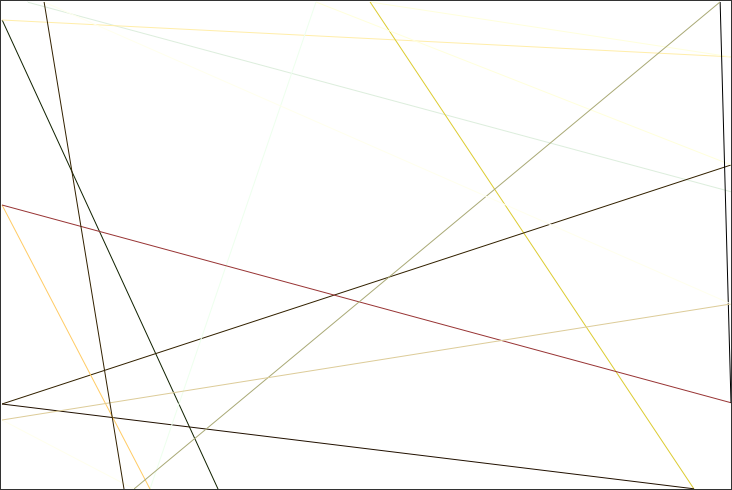
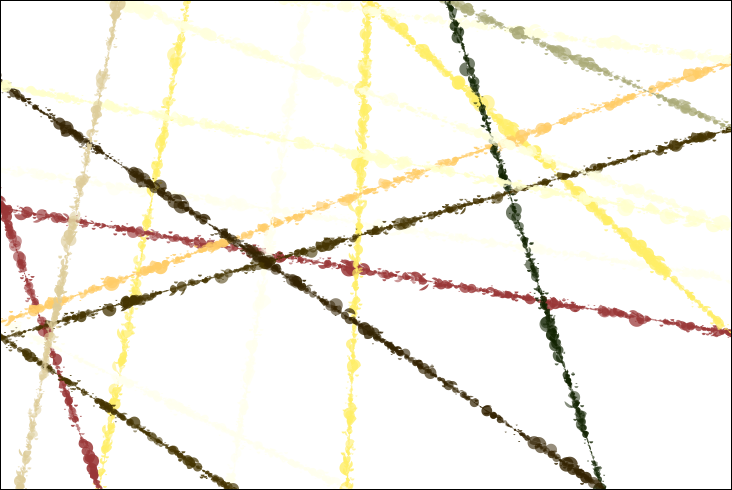
プロセス1

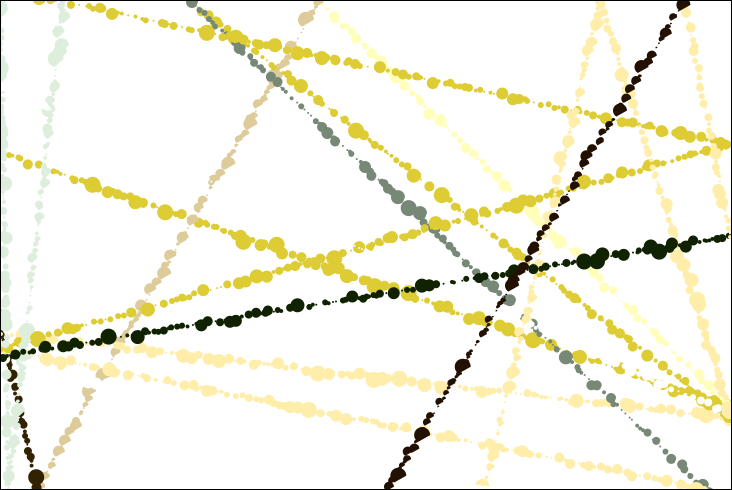
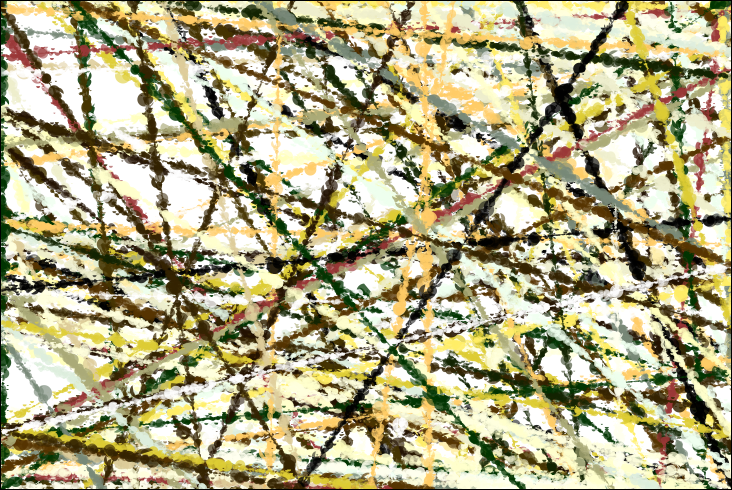
プロセス2

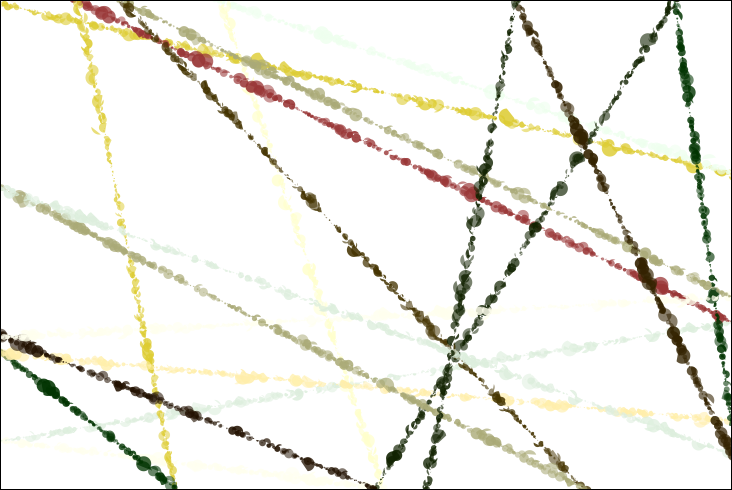
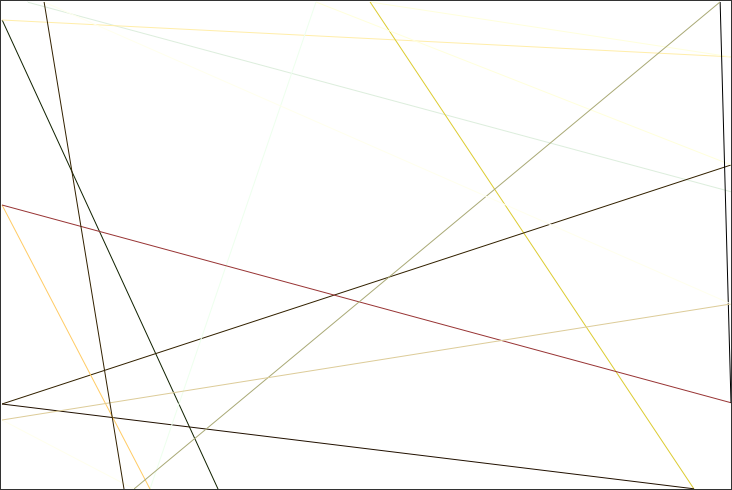
プロセス3

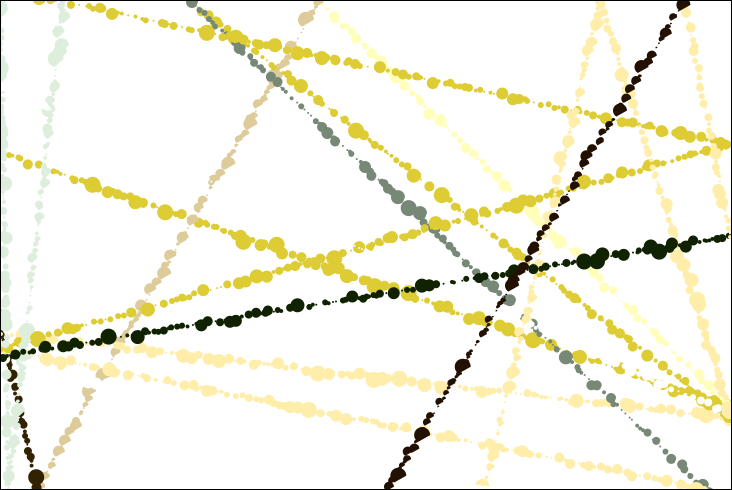
プロセス4

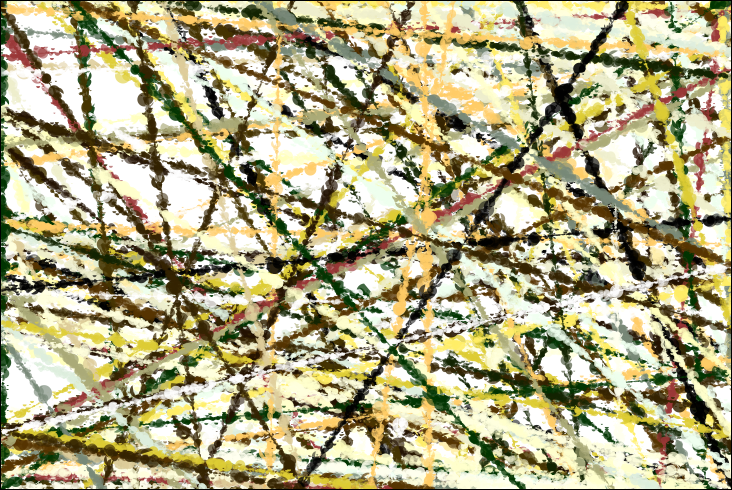
完成

ページの先頭へ↑
< 17. 作例1