JavaScript
4. 矩形の描画
Canvasでは線をつなげて描くことで多角形を描画できますが、矩形を描く命令もあります。
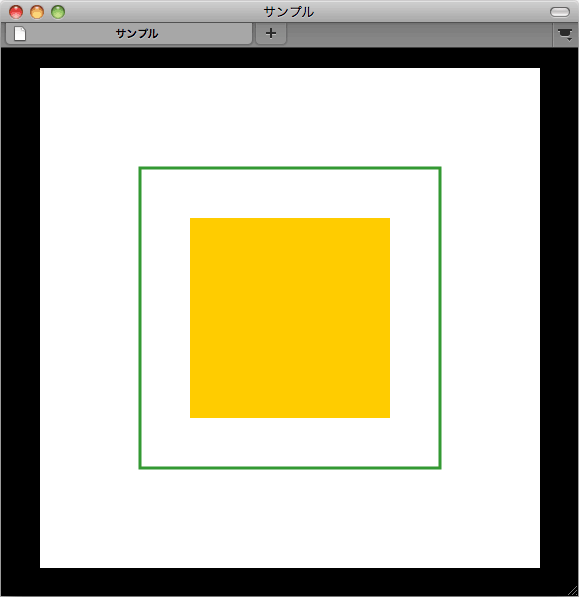
矩形を描く
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.lineWidth = 3;
ctx.strokeStyle = "#339933";
ctx.fillStyle = "#ffcc00";
ctx.strokeRect( 100, 100, 300, 300 );
ctx.fillRect( 150, 150, 200, 200);
}
12行目、strokeRect()は輪郭だけの矩形を描く命令です。書式は以下のようになります。
strokeRect( 矩形の左上x座標, 矩形の左上y座標, 矩形の幅, 矩形の高さ )
x座標、y座標、矩形の幅、矩形の高さはピクセルで指定します。
輪郭線の太さや色の指定は線を描くのに同じです。
13行目、fillRect()は塗りつぶされた矩形を描く命令です。書式はstrokeRect()に似ています。
fillRect( 矩形の左上x座標, 矩形の左上y座標, 矩形の幅, 矩形の高さ )

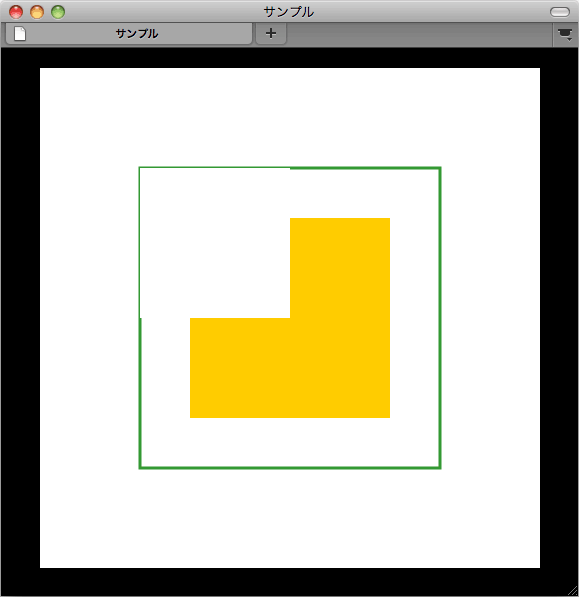
矩形のクリア
矩形をクリアする命令もあります。これは描画というよりも、矩形の範囲の描画をクリアする・矩形でくりぬく、という感じかと思います。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.lineWidth = 3;
ctx.strokeStyle = "#339933";
ctx.fillStyle = "#ffcc00";
ctx.strokeRect( 100, 100, 300, 300 );
ctx.fillRect( 150, 150, 200, 200);
ctx.clearRect( 100, 100, 150, 150 );
}
14行目、clearRect()という命令で矩形範囲の描画をクリアしています。
clearRect( 範囲の左上x座標, 範囲の左上y座標, 範囲の幅, 範囲の高さ );
またこの例から、線の太さはパスの両側にとられていることが緑色の線の消え方から見て取れます。