JavaScript
10. ランダム
図形を描く位置などをランダムに指定することは、プログラミングでヴィジュアルを作る面白さを手っ取り早く感じる一つの方法です。
ランダムな数の生成
ランダムな数を生成する命令にMath.random()があります。
Math.random()は実行される度に、0以上1未満の小数(0〜0.9999...の間のいずれかの小数)を返します。それは実行されるたびに変わります。
Math.random()を利用して整数を生成する場合、以下のような書き方が良く使われます。
Math.floor( Math.random() * 生成したい整数の数 ) + 生成したい最小の整数
まず、Math.random() * 生成したい整数の数、の部分ですが、例えば0〜99までの100個の整数を生成する場合、Math.random()は0〜0.9999...の間のいずれかの小数ですので、それに100を掛けると、0以上100未満の数(0〜99.99...の間のいずれかの小数)になります。
Math.floor()とは()内の数の小数点以下を切り捨てる命令です。したがって、Math.floor( Math.random() * 100 )と書くと、その部分は実行されるたびに、0〜99のいずれかの整数になります。求めたい整数の最小値が0の場合はこれだけでOKです。
例えば、サイコロの目の場合、通常ランダムに生成したい整数の数は6個で、最小値は1になりますので、Math.floor( Math.random() * 6 ) + 1と、最小値である1を加える必要があります。
ランダムに線を描画する
例えば、以下のように書くと、始点と終点のx座標をランダムに指定した線が100本、描かれます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
for( var i = 0; i < 100; i++ ) {
ctx.beginPath();
ctx.moveTo( Math.floor( Math.random() * 500 ) + 1, 0 );
ctx.lineTo( Math.floor( Math.random() * 500 ) + 1, 500 );
ctx.closePath();
ctx.stroke();
}
}
8〜16行目で、繰返しを100回行っており、11、12行目で線の始点と終点の座標を決めています。
y座標は始点が0、終点が500で固定ですが、x座標の指定にMath.random()を利用しています。
Math.floor( Math.random() * 500 ) + 1、の部分がx座標の指定ですが、実行されるたびに1〜500までの整数のいずれかになります。
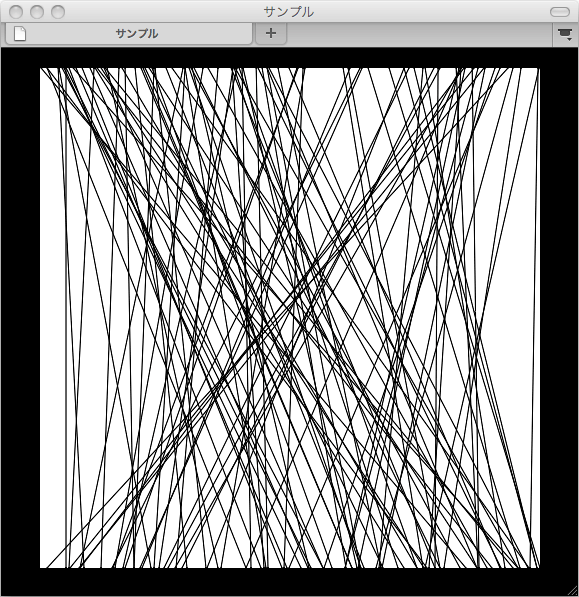
結果として、描画範囲の上端から下端まで、横の位置がランダムな線が100本、描かれることになります。
以下は、ある時の実行結果です。プログラムを実行する(読み込む)たびに、異なった傾きの線が描かれますので、実際に実行して試してみて下さい。

いくつかのサンプル
ランダムは手軽にいろいろなヴァリエーションを考えることができます。
以下にいくつかのサンプルを掲載しておきます。
いろいろ試してみて下さい。
色をランダムにする
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
for( var i = 0; i < 100; i++ ) {
var hueVal = Math.floor( Math.random() * 360 );
ctx.strokeStyle = "hsl( " + hueVal + ", 100%, 50% )";
ctx.beginPath();
ctx.moveTo( Math.floor( Math.random() * 500 ) + 1, 0 );
ctx.lineTo( Math.floor( Math.random() * 500 ) + 1, 500 );
ctx.closePath();
ctx.stroke();
}
}
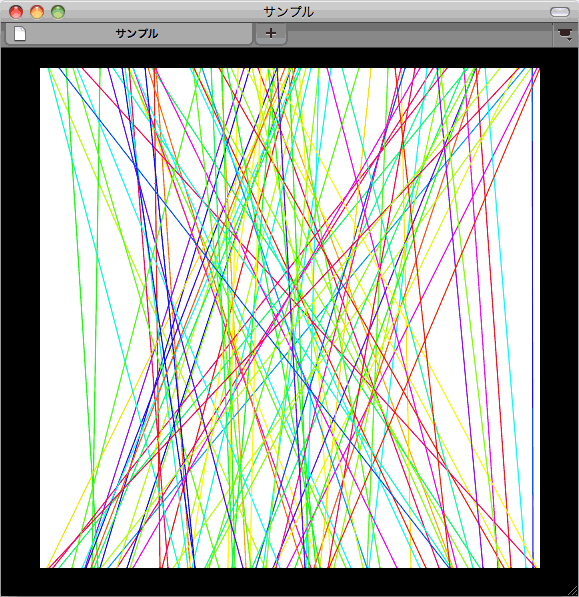
前掲のランダムに線を描画するプログラムとほぼ同じですが、色をランダムに決定するようにしたものです。
12行目、今回はhsl()でカラーを指定しています。
"hsl()"の()の中には、色相、彩度、輝度の値を,で区切って順番に書きます。
例えば色相0の赤の純色の場合は、次のように書きます。
"hsl( 0, 100%, 50% )"
色相は360度ですので、()の最初の値は0〜360の間で指定します。
この0の部分を計算式や変数にしたい場合は、それ以外の部分を""で囲むようにし、計算式や変数と+でつなぎます。
例えば、変数aを色相の値として指定したいのであれば、次のように書きます。
"hsl( " + a + ", 100%, 50% )"
今回は、10行目で変数hueValを作り、その値が0〜359のいずれかになるようにし、12行目の色指定でその変数を利用しています。
var hueVal = Math.floor( Math.random() * 360 );
ctx.strokeStyle = "hsl( " + hueVal + ", 100%, 50% )";
結果として、色相をランダムに指定した色で、線が100本描画されます。

同様に彩度や輝度を変えることも可能です。
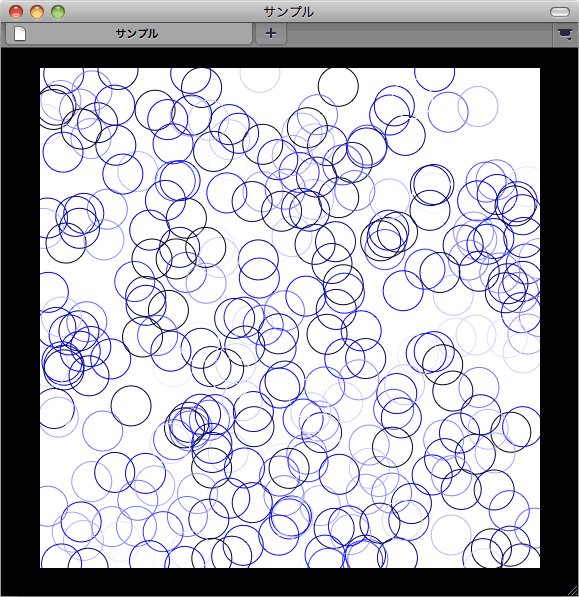
ランダムな場所に図形を描く
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
for( var i = 0; i < 300; i++ ) {
var lightVal = Math.floor( Math.random() * 100 ) + 1;
var drawPointX = Math.floor( Math.random() * 500 ) + 1;
var drawPointY = Math.floor( Math.random() * 500 ) + 1;
ctx.strokeStyle = "hsl( 240, 100%, " + lightVal + "% )";
ctx.beginPath();
ctx.arc( drawPointX, drawPointY, 20, 0, Math.PI*2, false );
ctx.stroke();
}
}
10行目、輝度を指定するため、1〜100のランダムな数をつくり、変数lightValに代入しています。
12、13行目、円を描く座標を指定するため、1〜500のランダム数をつくり、変数drawPointXとdrawPointYにそれぞれ代入しています。
300回の繰返しの中ですので、輝度の異なる円が、ランダムな位置に300個描画されます。

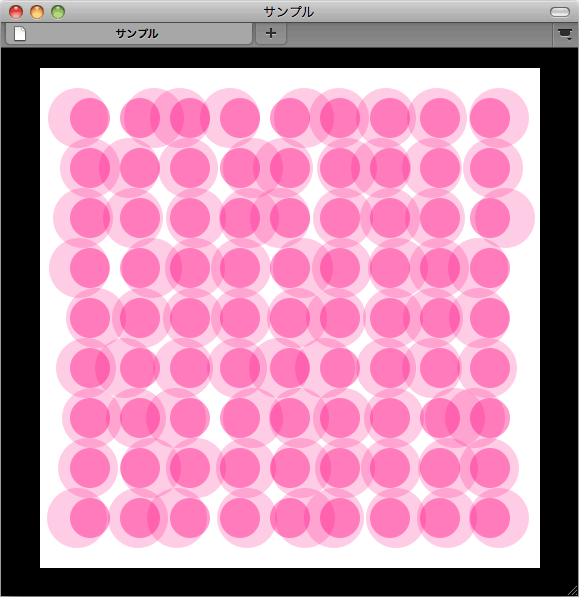
描画位置を微妙にずらす
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
for( var i = 0; i < 9; i++ ) {
for( var j = 0; j < 9; j++ ) {
var drawPointX = 50 + j * 50;
var drawPointY = 50 + i * 50;
ctx.fillStyle = "hsla( 330, 100%, 50%, 0.4 )";
ctx.beginPath();
ctx.arc( drawPointX, drawPointY, 20, 0, Math.PI*2, false );
ctx.fill();
ctx.fillStyle = "hsla( 330, 100%, 50%, 0.2 )";
var random1 = Math.floor( Math.random() * 31 ) - 15;
drawPointX = drawPointX + random1;
ctx.beginPath();
ctx.arc( drawPointX, drawPointY, 30, 0, Math.PI*2, false );
ctx.fill();
}
}
}
「8. 繰返し」の項目で描いた、2重のfor文を用いて円を縦横に並べるプログラムに似ていますが、2種類の円を描いています。
11、12行目、繰り返すたびに変わる円のx座標とy座標を、一度、drawPointX、drawPointYという変数に代入し、その変数を用いて円を描画しています。
14〜18行目が1種類目の円の描画です。
14行目、描画色の透明度を0.4にしています。
20〜27行目が2種類目の円の描画です。
20行目、描画色の透明度を0.2にしています。
22行目、-15〜15の間の整数をランダムに生成し、変数random1に代入しています。
23行目、=がある場合には=の右側から計算されますので、このように書くと、drawPointXの値にrandom1の値が足されて、その値が改めてdrawPointXに代入されることになります。つまりdrawPointXの値が、-15〜+15の間で変化することになります。結果、円のx座標(横の位置)が、-15〜+15の範囲でずれます。