JavaScript
15. 使用する色を考える
描画単位を繰返し描画する際、色をランダムに選ぶことについて考えてみます。
ランダムに色を選ぶ
既に何度か使っていますが、色相など選べるすべての範囲からランダムで選ぶというのも一つの方法です。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
var repeatNum = 9;
var pitch = 50;
var shapeSize = 20;
var pitchWidth = pitch * ( repeatNum - 1 );
var leftX = ( canvas.width - pitchWidth ) / 2;
for( var i = 0; i < repeatNum; i++ ) {
for( var j = 0; j < repeatNum; j++ ) {
var drawPointX = leftX + j * pitch;
var drawPointY = leftX + i * pitch;
var colorHue = Math.floor( Math.random() * 360 );
ctx.fillStyle = "hsl(" + colorHue + ", 100%, 70% )";
drawShape( ctx, drawPointX, drawPointY, shapeSize );
ctx.fill();
}
}
}
function drawShape( argCtx, centerX, centerY, size ) {
argCtx.beginPath();
argCtx.arc( centerX, centerY, size, 0, Math.PI*2, false );
}
19行目、hslカラーで色相を指定するため、0〜359まで整数をランダムに作りcolorHueに保存し、20行目で使用しています。
この場合は、色相のみが異なる(彩度と輝度が等しい)360色の中からランダムに色を選ぶことになります。

限定した色数の中からランダムに色を選ぶ1
自分が使いたい色を数色選んでおいて、その中から色を選ぶというのも一つの方法です。
例えば自分が使いたい色を何色か選び、その色の値をあらかじめ変数に格納しておけば、その中から色を選ぶということができるでしょう。
そのような場合に利用したいのは配列です。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
var repeatNum = 9;
var pitch = 50;
var shapeSize = 20;
var colorArray = new Array();
colorArray[0] = 0;
colorArray[1] = 90;
colorArray[2] = 180;
colorArray[3] = 270;
var pitchWidth = pitch * ( repeatNum - 1 );
var leftX = ( canvas.width - pitchWidth ) / 2;
for( var i = 0; i < repeatNum; i++ ) {
for( var j = 0; j < repeatNum; j++ ) {
var drawPointX = leftX + j * pitch;
var drawPointY = leftX + i * pitch;
var colorIndex = Math.floor( Math.random() * colorArray.length );
ctx.fillStyle = "hsl(" + colorArray[ colorIndex ] + ", 100%, 70% )";
drawShape( ctx, drawPointX, drawPointY, shapeSize );
ctx.fill();
}
}
}
function drawShape( argCtx, centerX, centerY, size ) {
argCtx.beginPath();
argCtx.arc( centerX, centerY, size, 0, Math.PI*2, false );
}
12行目、colorArrayというのが配列の名前で、何か(変数と同じように)名前をつけた後、= new Array();と書くと配列を作ることができます。
配列は名前に続けて[]の中に数字を書くことで、数字で指定できる変数のように利用できます。
clorArrayという配列の中には、値を格納する場所が複数あるとイメージしてもらっても良いかもしれません。例えば、colorArray[0]とは、colorArrayの0番目の値を格納する場所、という意味になります(場所は0から数え始めます)。
そして、colorArray[0] = 0;とはcolorArrayの0番めの場所に0を代入しています。colorArray[0]が1つの変数のようなものだと思っても良いでしょう。
14〜17行目、0〜3番までの配列の場所に4つの数を代入しています。
配列の良さは、複数の値を場所を示す数を使って指定できるところです。
26行目、配列の番号を指定する変数をランダムに作っています。colorArray.lengthと配列名に.lengthと書くと、配列の数(この場合は4)になります。どのような数の配列でも同じ書き方ができるので便利です。したがってここでは、0〜3までの整数をランダムに作り、colorIndexに代入しています。
27行目、色相の指定を配列を用いて行っています。colorIndexは実行のたび0〜3の値のいずれかになりますので、colorArray[ colorIndex ]は実行のたび、0、90、180、270のいずれかになります。
つまりここでは自分の利用する色数を4色とし、その中からランダムに色を選択し円を描画することになります。

配列の仕組みがよく分からずとも、例えば色相上から10色限定にしたいのであれば、上記14〜17行目をcolorArray[0]〜colorArray[9]まで作れば、10色限定のランダムを作ることができるでしょう。
限定した色数の中からランダムに色を選ぶ2
使用する色は、描かれるものの雰囲気を決めます。
上記のように色相の値ではなく、使用する色そのものを何色か選択し、作品の雰囲気を決めるようにしても良いでしょう。自分なりの色パレットを作るような感じです。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
var repeatNum = 40;
var pitch = 12;
var shapeSize = 5;
var colorArray = new Array( "#000000", "#ffffff",
"#ffffee", "#ffffdd",
"#ffffcc", "#ffffbb",
"#eeeecc", "#ffeeaa",
"#ddcc99", "#ffee66",
"#ffcc66", "#aaaa77",
"#ddcc33", "#003300",
"#443300", "#553300",
"#332200", "#332200",
"#221100", "#112200",
"#eeffee", "#ddeedd",
"#778877", "#993636" );
var pitchWidth = pitch * ( repeatNum - 1 );
var leftX = ( canvas.width - pitchWidth ) / 2;
for( var i = 0; i < repeatNum; i++ ) {
for( var j = 0; j < repeatNum; j++ ) {
var drawPointX = leftX + j * pitch;
var drawPointY = leftX + i * pitch;
var colorIndex = Math.floor( Math.random() * colorArray.length );
ctx.fillStyle = colorArray[ colorIndex ];
drawShape( ctx, drawPointX, drawPointY, shapeSize );
ctx.fill();
}
}
}
function drawShape( argCtx, centerX, centerY, size ) {
argCtx.beginPath();
argCtx.arc( centerX, centerY, size, 0, Math.PI*2, false );
}
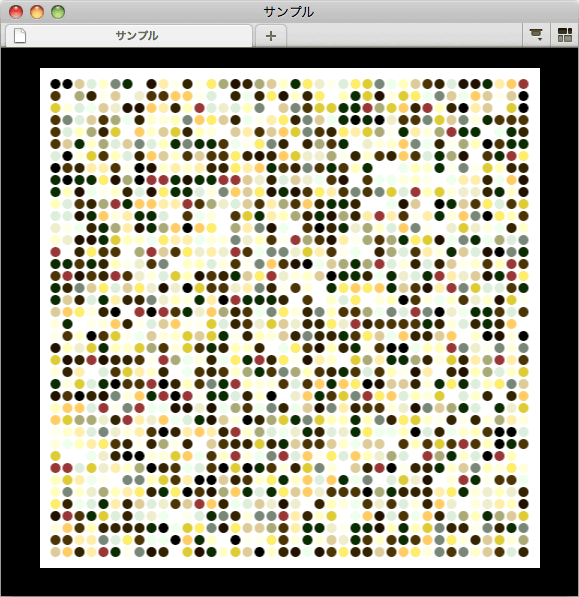
今度はRGB16進数で色を指定しています。
12〜23行目、配列はこのように作ることもできます(改行はなくても構いません)。colorArrayという配列を作ると同時に、配列の0番に"#000000"、1番に"#ffffff"と、,(カンマ)で区切られた値を順番に代入していきます。24色の値を配列に格納したことになります。
32行目、配列をランダムに指定していますが、今回、配列に格納されているのは色の値なので、33行目、fillStyleに配列の値を直接代入しています。

ある雰囲気を作るのに、どのように色を限定しランダムに選ぶかを考えるのは面白いものです。上記も実行されるたびに全体が描画され直しますが、ある雰囲気は維持されます。