JavaScript
7. 色の指定
Canvasでの色の指定方法にはいくつかあります。
WebページのCSSで使える色の指定方法を、Canvasでも使うことができます。
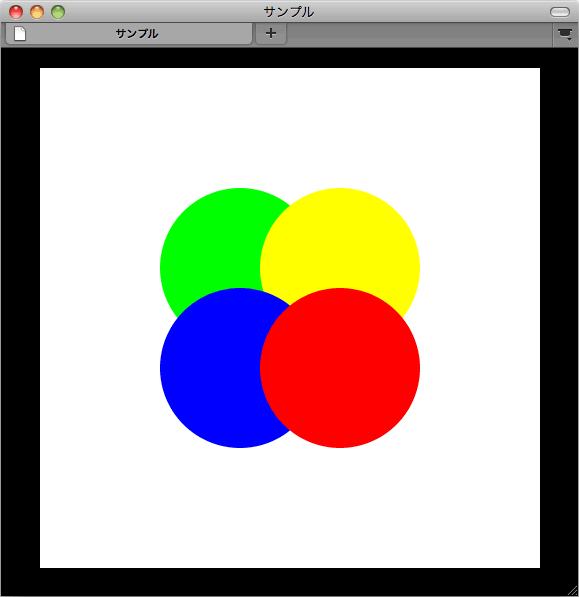
不透明色の指定
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.arc( 200, 200, 80, 0, Math.PI*2, false );
ctx.fillStyle = "rgb( 0, 255, 0 )"; //RGB値10進数による指定
ctx.fill();
ctx.beginPath();
ctx.arc( 300, 200, 80, 0, Math.PI*2, false );
ctx.fillStyle = "rgb( 100%, 100%, 0% )"; //RGB値%による指定
ctx.fill();
ctx.beginPath();
ctx.arc( 200, 300, 80, 0, Math.PI*2, false );
ctx.fillStyle = "hsl( 240, 100%, 50% )"; //HSL値(色相、彩度、輝度)による指定
ctx.fill();
ctx.beginPath();
ctx.arc( 300, 300, 80, 0, Math.PI*2, false );
ctx.fillStyle = "#ff0000"; //RGB値16進数による指定
ctx.fill();
}
11行目、RGB値、各0〜255までの10進数による指定です。
17行目、RGB値、各0〜100%による指定です。
23行目、HSL値とは色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つによって色を指定する値です(HSB(HSV)に似ていますが、HSBの3つめが明度なのに対してHSLは輝度であり、また彩度の考え方も多少異なります)。
色相は、赤を0として黄色方向に増加していき、360でまた赤に戻ります。
彩度は、0〜100%の値で、0が灰色、100が純色になります。
輝度は、0〜100%の値で、0が黒色、100が白色、50%が純色になります。
23行目は、純色の青を指定しています。
29行目は今まで用いてきた、RGB値、各00〜ffまでの16進数による指定です。Webページ制作などに慣れている場合はこの指定の方が行いやすいかもしれませんが、規則的に色を変化させたい場合などは、HSLの方が適しています。描画内容によって相応しいカラーモードを選択することになるでしょう。

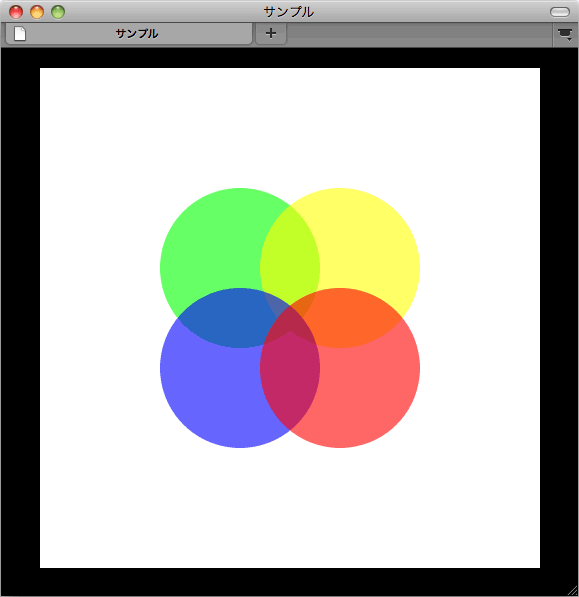
透明色の指定
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.arc( 200, 200, 80, 0, Math.PI*2, false );
ctx.fillStyle = "rgba( 0, 255, 0, 0.6 )"; //RGB値10進数で透明度を指定
ctx.fill();
ctx.beginPath();
ctx.arc( 300, 200, 80, 0, Math.PI*2, false );
ctx.fillStyle = "rgba( 100%, 100%, 0%, 0.6 )"; //RGB値%で透明度を指定
ctx.fill();
ctx.beginPath();
ctx.arc( 200, 300, 80, 0, Math.PI*2, false );
ctx.fillStyle = "hsla( 240, 100%, 50%, 0.6 )"; //HSL値(色相、彩度、輝度)で透明度を指定
ctx.fill();
ctx.beginPath();
ctx.arc( 300, 300, 80, 0, Math.PI*2, false );
ctx.globalAlpha = 0.6; //この記述以降の色の透明度を一括で指定
ctx.fillStyle = "#ff0000";
ctx.fill();
}
rgb()、hsl()に似たような方法で、rgba()、hsla()を使うと、色を半透明にすることができます。
()内の最後に、透明度を0〜1の範囲の小数で指定します。
11行目、RGB値、各0〜255までの10進数による指定で、透明度を0.6(60%)にしています。
以降もほぼ、同様です。
29行目、globalAlphaは、これ以降に使われる色の透明度を指定してします。このように書くとそれ以降の色すべての透明度が0.6になります。