JavaScript
5. 円弧の描画
円弧を描く命令で円を描画することができます。
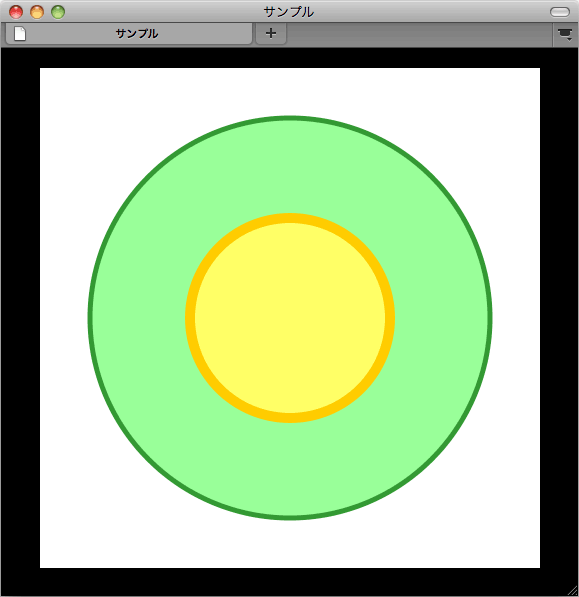
円を描く
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.arc( 250, 250, 200, 0, Math.PI*2, false );
ctx.lineWidth = 5;
ctx.strokeStyle = "#339933";
ctx.fillStyle = "#99ff99";
ctx.fill();
ctx.stroke();
ctx.beginPath();
ctx.arc( 250, 250, 100, 0, Math.PI*2, false );
ctx.lineWidth = 10;
ctx.strokeStyle = "#ffcc00";
ctx.fillStyle = "#ffff66";
ctx.fill();
ctx.stroke();
}
9行目、19行目のarc()は、円弧を描く命令です。360度の円弧を描けば正円になります。書式は以下のようになります。
arc( 円弧の中心のx座標, 円弧の中心のy座標, 円の半径, 円弧を描き始める角度, 円弧を描き終える角度, 円弧を描く向き )
x座標、y座標、円の半径はピクセルで指定します。
円弧を描き始める角度と描き終える角度は、ラジアンで指定します。角度は円の中心座標からx軸正方向(円の中心の右)が0で、時計回りに増加します。
360度が2πラジアンであり、JavaScriptでπはMath.PIという定数で与えられています。従って2πはMath.PI*2と書くことができます。
上記9行目、19行目は円弧を0からMath.PI*2(2πラジアン=360度)まで描くことで正円を描画しています。

円弧を描く向きはtrueという値か、falseという値のいずれかをとります。
trueにすると反時計回り、falseにすると時計回りに円弧が描かれます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.arc( 250, 250, 200, 0, Math.PI, true );
ctx.lineWidth = 5;
ctx.strokeStyle = "#339933";
ctx.fillStyle = "#99ff99";
ctx.fill();
ctx.stroke();
ctx.beginPath();
ctx.arc( 250, 250, 100, 0, Math.PI/2*3, false );
ctx.closePath();
ctx.lineWidth = 10;
ctx.strokeStyle = "#ffcc00";
ctx.fillStyle = "#ffff66";
ctx.fill();
ctx.stroke();
}
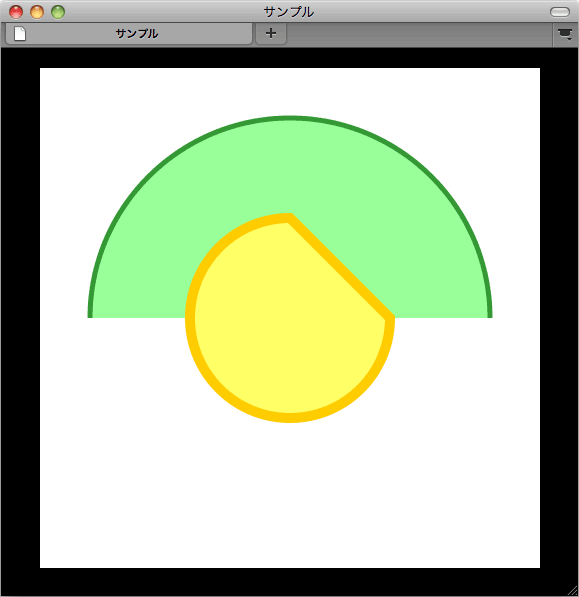
9行目、緑の円は0からMath.PIまでtrueの向きで描かれています。2πラジアンで360度、πラジアンで180度になりますので、0度から180度まで反時計回りの円弧が描かれます。
19行目、黄色の円は0からMath.PI/2*3までfalseの向きで描かれています。Math.PI/2*3はπラジアン(180度)の半分(90度)の3倍になりますので、0度から270度まで時計回りの円弧が描かれるということになります。
なお黄色の円は20行目でclosePath()されています。正円の場合や塗りだけの場合は変わりませんが、closePath()によってパスが閉じられた場合は直線部分に線が描かれることになります。

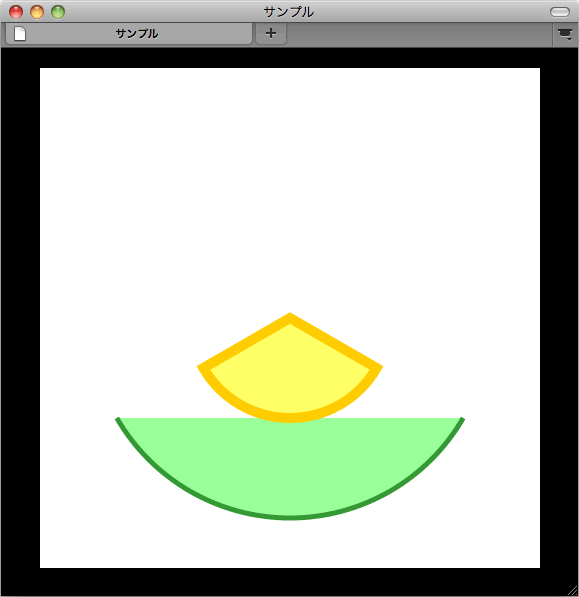
扇型を描く
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.arc( 250, 250, 200, 30 * Math.PI/180, 150 * Math.PI/180, false );
ctx.lineWidth = 5;
ctx.strokeStyle = "#339933";
ctx.fillStyle = "#99ff99";
ctx.fill();
ctx.stroke();
ctx.beginPath();
ctx.moveTo( 250, 250 );
ctx.arc( 250, 250, 100, 30 * Math.PI/180, 150 * Math.PI/180, false );
ctx.closePath();
ctx.lineWidth = 10;
ctx.strokeStyle = "#ffcc00";
ctx.fillStyle = "#ffff66";
ctx.fill();
ctx.stroke();
}
8、9行目のようにarc()を使うと、円弧を直線で結んだ形の図形となります。
18〜20行目のように、一度円弧の中心にmoveTo()してからarc()を使うと、扇型を描くことができます。
なお角度は、度をラジアンに直すとき「ラジアン=度×π÷180」と計算することができます。
9行目、20行目いずれも、30*Math.PI/180という計算で30度をラジアンに直していますし、150*Math.PI/180という計算で150度をラジアンに直しています。結果として、30度の角度から150度の角度まで、falseなので時計回りに120度の円弧が描かれることになります。