JavaScript
3. 直線の描画
ここでは直線の描画について説明します。
ここからの内容は、JavaScriptのファイルのひな形の8行目、「//ここからプログラムを記述」辺りにプログラムを書けば、HTMLファイルをWebブラウザに表示させることで実行できます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
//ここからプログラムを記述
}
なお、以降の枠内のプログラミングの部分は、このWebページからコピー&ペーストすることもできますが、その際に余分なスペースなどが入り、実行できなくなることもあるので注意して下さい。
直線を描く
Canvasは「パス」と呼ばれるもので線や曲線、図形の外形を定義します(パスの概念はAdobe Illustratorのパスに似ています)。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
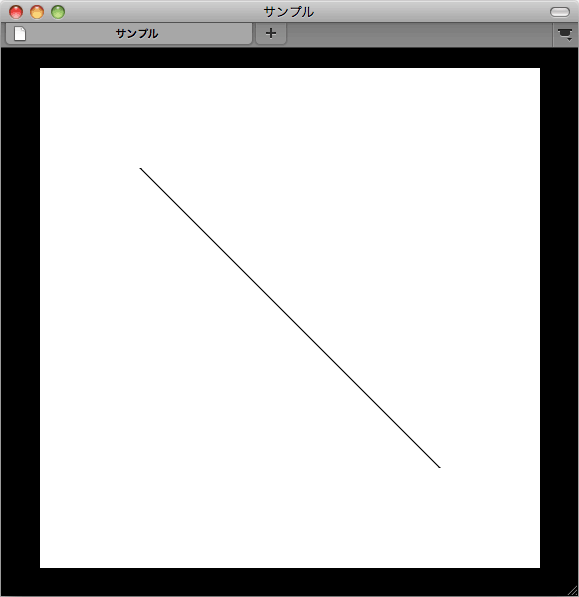
ctx.beginPath();
ctx.moveTo( 100, 100 );
ctx.lineTo( 400, 400 );
ctx.closePath();
ctx.stroke();
}
描画のための命令は、描画を担当するオブジェクト(描画コンテキスト)であるctxに.(ドット)でつないで入力します。
8行目、beginPath()は、パスの定義を開始する命令です。
9行目、moveTo()は、描画位置を(何も描画せずに)変更する命令です。雰囲気としては紙から離した状態でペンを移動させる感じです。()の中の1つ目の数がx座標、2つ目の数がy座標になります。ここではx座標100、y座標100に描画位置を移動させています。
なおCanvasでは、描画領域の左上端が原点(0,0)で、x座標は右に向い、y座標は下に向い大きくなります。
10行目、lineTo()は、パスを描画する命令です。こんどは紙にペンをつけて移動する感じです。やはり()の中の1つ目の数がx座標、2つ目の数がy座標になります。従ってここでは、x座標100、y座標100からx座標400、y座標400にパスが描かれることになります。
11行目、closePath()は、パスの定義を終了しパスを閉じる命令です。つまりつながった1つのパスはbeginPath()で始まり、closePath()で終わります。また開かれた図形はclosePath()で始点と結ばれ閉じられることになります。
まだこの段階ではパスの定義が終わっただけで、線は描画されていません。
12行目、stroke()は、パスに添って線を描画する命令です。何も指定をしないと細い黒い線が描かれます。stroke()は描くパスごとに記述することになります。

線は続けて描くこともできます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
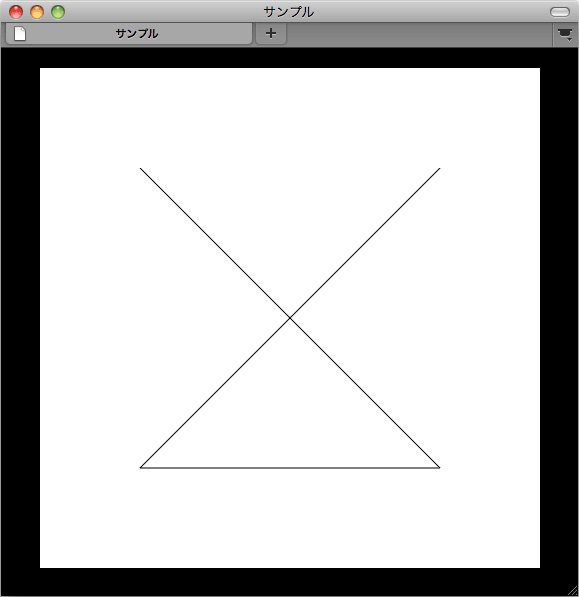
ctx.beginPath();
ctx.moveTo( 100, 100 );
ctx.lineTo( 400, 400 );
ctx.lineTo( 100, 400 );
ctx.lineTo( 400, 100 );
ctx.stroke();
}
描画位置はlineTo()の際に移動しますので、lineTo()を続ければ折れ線が描かれます。またclosePath()を記述するとパスは終点から始点に閉じられますが、指定しなければ開かれたパスを描くこともできます。

線の太さ、色を変える
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.moveTo( 100, 100 );
ctx.lineTo( 400, 400 );
ctx.lineTo( 100, 400 );
ctx.lineTo( 400, 100 );
ctx.closePath();
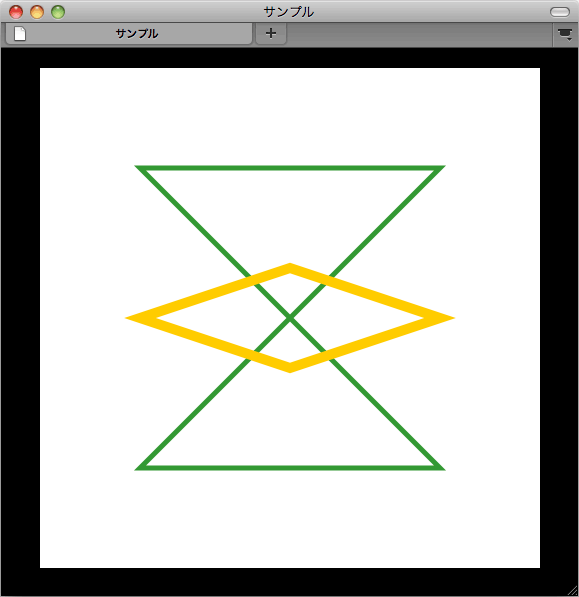
ctx.lineWidth = 5;
ctx.strokeStyle = "#339933";
ctx.stroke();
ctx.beginPath();
ctx.moveTo( 250, 200 );
ctx.lineTo( 400, 250 );
ctx.lineTo( 250, 300 );
ctx.lineTo( 100, 250 );
ctx.closePath();
ctx.lineWidth = 10;
ctx.strokeStyle = "#ffcc00";
ctx.stroke();
}
15行目、26行目、線の太さはlineWidthの値で変えることができます。
ctx.lineWidth = 5;とは、線の太さを5ピクセルにするということです。
16行目、27行目、線の色はstorokeStyleの値で変えることができます。
ctx.strokeStyle = "#339933";とは、線の色を16進数のRGBカラーで#339933に指定するということです。
lineWidthもstorokeStyleも、その指定が適用されているのは現在描画されているパスに対してです。stroke()などの実際の描画命令より前に指定します。
ここでは色の値をCSSなどでも良く利用される16進数のRGB値で指定しましたが、それ以外にも色を指定する方法があります(「7. 色の指定」)。
なお今回はclosePath()しているので、図形が閉じられています。

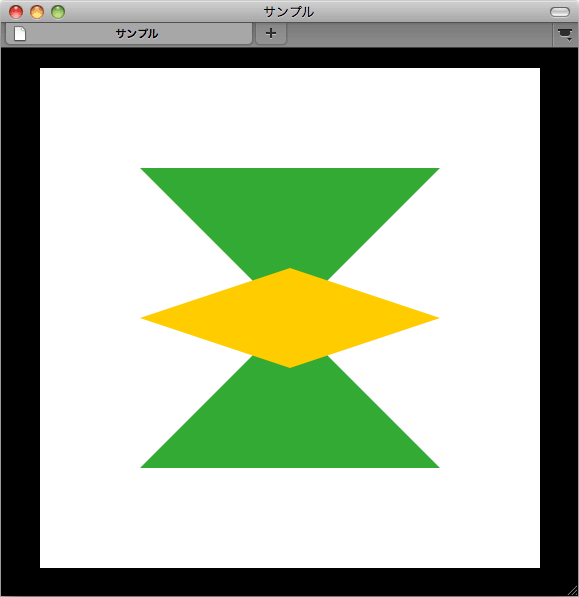
パス内を塗りつぶす
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.moveTo( 100, 100 );
ctx.lineTo( 400, 400 );
ctx.lineTo( 100, 400 );
ctx.lineTo( 400, 100 );
ctx.closePath();
ctx.fillStyle = "#339933";
ctx.fill();
ctx.beginPath();
ctx.moveTo( 250, 200 );
ctx.lineTo( 400, 250 );
ctx.lineTo( 250, 300 );
ctx.lineTo( 100, 250 );
ctx.closePath();
ctx.fillStyle = "#ffcc00";
ctx.fill();
}
パスに添ってstroke()で線を描くだけでなく、パス内を塗りつぶすことができます。
15行目、25行目、塗り色はfillStyleの値で設定することができます。前述の線の色と同じにしました。
16行目、26行目、パス内を塗る命令はfill()になります。
これによってfillStyleによって指定された色でパス内が塗りつぶされます。

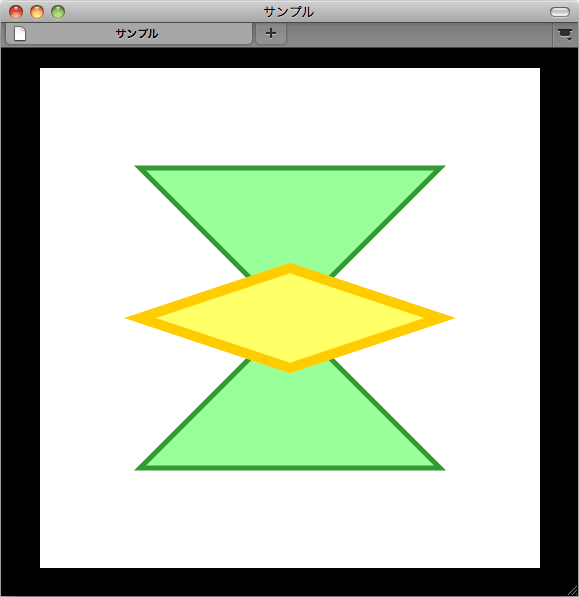
線と塗りを別に指定することもできます(この辺りはAdobe Illustratorのパスに似ています)。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.moveTo( 100, 100 );
ctx.lineTo( 400, 400 );
ctx.lineTo( 100, 400 );
ctx.lineTo( 400, 100 );
ctx.closePath();
ctx.fillStyle = "#99ff99";
ctx.fill();
ctx.lineWidth = 5;
ctx.strokeStyle = "#339933";
ctx.stroke();
ctx.beginPath();
ctx.moveTo( 250, 200 );
ctx.lineTo( 400, 250 );
ctx.lineTo( 250, 300 );
ctx.lineTo( 100, 250 );
ctx.closePath();
ctx.fillStyle = "#ffff66";
ctx.fill();
ctx.lineWidth = 10;
ctx.strokeStyle = "#ffcc00";
ctx.stroke();
}