JavaScript
6. 曲線の描画
Canvasで曲線を描くにはいくつかの方法がありますが、ここではAdobe Illustratorなどでも利用されている、3次ベジエ曲線の描き方を説明します。
他には2次ベジエ曲線を描くquadraticCurveTo()や、直線と円弧を組み合わせるarcTo()などの命令が用意されています。もしそちらについて知りたければ、例えばCanvasリファレンスのようなWebページを参照すると良いでしょう。
3次ベジエ曲線を描く
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
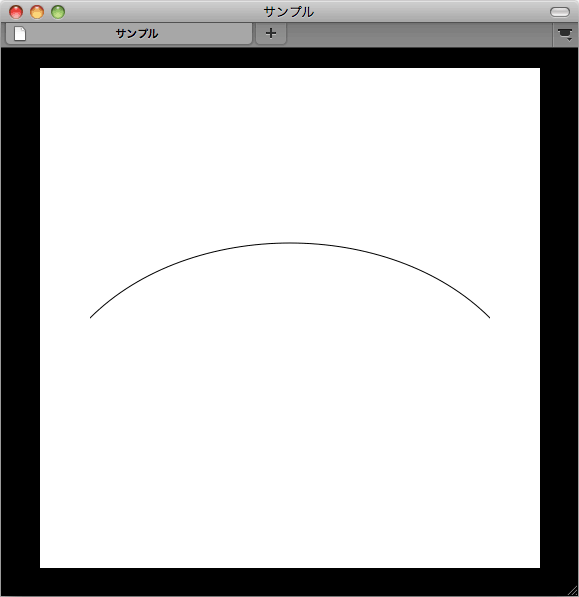
ctx.beginPath();
ctx.moveTo(50, 250);
ctx.bezierCurveTo(150, 150, 350, 150, 450, 250);
ctx.stroke();
}
3次ベジエ曲線は、始点と終点、曲線の曲がり具合を決める2つの制御点の計4つの点の座標を指定することで曲線を描きます。
9行目、始点の位置をmoveTo()で、( 50, 250 )に移動させています。
10行目がベジエ曲線を描く命令bezierCurveTo()です。moveTo()した地点から、( 150, 150 )、( 350, 150)という2つの制御点を使って、終点である( 450, 250 )まで曲線を引きます。
書式としては、bezierCurveTo( 1つめの制御点のx座標, 1つめの制御点のy座標, 2つめの制御点のx座標, 2つめの制御点のy座標, 終点のx座標, 終点のy座標 ) となります。

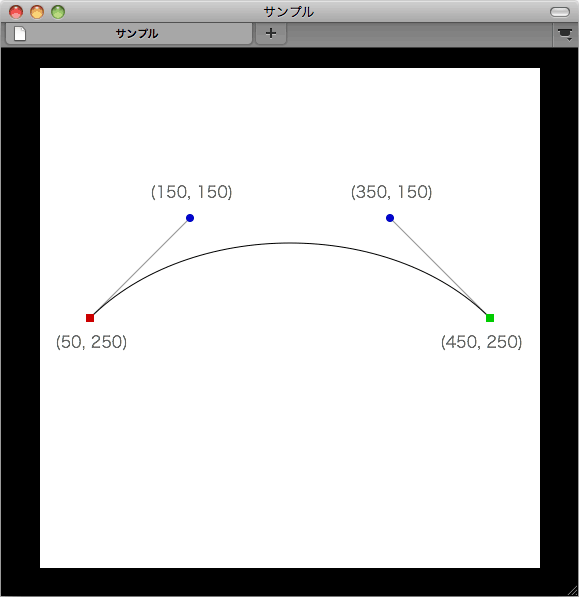
以下は、始点を赤い四角、終点を緑の四角、制御点を青の丸で示し、座標を記入した図です。

曲線は、赤の始点から青の2つの制御点に添うように傾きが決められつつ、緑の終点まで描かれることになります。
始点、終点、制御点の座標を変えて、3次ベジエ曲線がどのような曲線を描くか、色々と試してみて下さい。
曲線に囲まれた図形
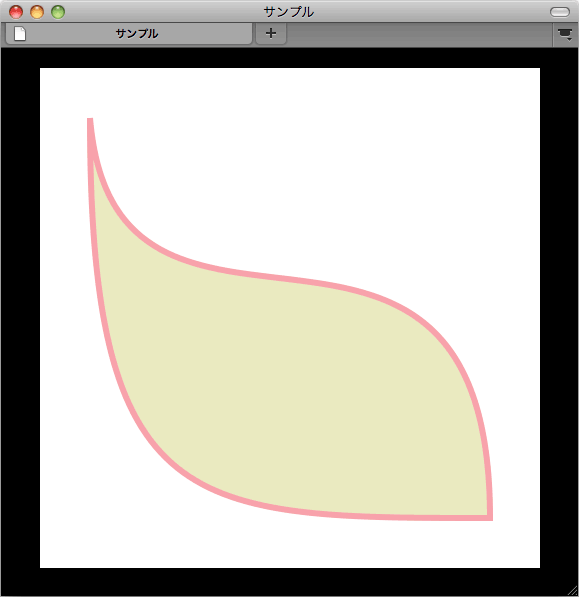
曲線をつなげていけば複雑な形を描くこともできますし、線と塗りの指定などを行うことができるのは直線や矩形、円弧などと同様です。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.beginPath();
ctx.moveTo( 50, 50 );
ctx.bezierCurveTo(50, 450, 150, 450, 450, 450);
ctx.bezierCurveTo(450, 50, 75, 350, 50, 50);
ctx.lineWidth = 6;
ctx.fillStyle = "#eaeac0";
ctx.strokeStyle = "#f8a2ab";
ctx.fill();
ctx.stroke();
}

ベジエ曲線は慣れないとなかなかコントロールが難しい面もありますが、それでも比較的簡単に複雑な曲線を描くことができます。
逆にAdobe Illustratorなどのソフトウェアでベジエ曲線を扱うのが不得意という場合には、JavaScriptなどで座標を指定してベジエ曲線を描いてみると、曲線の描画方法への理解が深まり、ソフトフェア上でもコントロールしやすくなると思います。