JavaScript
2. 変数、計算、コメント
ここではJavaScriptにおける変数と基本的な計算について説明しておきます。
グラフィックの描画の説明は「3. 直線の描画」から説明します。先に描画を試みたければ「3. 直線の描画」から行っても構いません。
詳しくJavaScriptについて学び始めたいのであれば、例えば以下のようなWebサイトが参考になるでしょう。
MDN Doc Center(内の「JavaScriptガイド」や「JavaScriptリファレンス」)
変数
var hensu1 = 10; var hensu2 = "こんにちは";
プログラムでは数値や文字を保存したり、計算結果を保存したりするために「変数」というものを使います。
他の言語の変数には「型」というものがあり、変数を作る際、変数に格納できるデータの種類を決めますが、JavaScriptは型に厳密な言語ではありません。
JavaScriptで変数を作る際には、まずvarと書き、半角スペースをあけて変数名を書きます。変数名は自由に決めて構いませんが、使える文字は半角英数字と_(アンダーバー)のみです(最初の1文字は英字のみ)。
変数に値を格納(代入)するには、=(イコール)の記号を用います。=はその右側の値を左側に代入するという意味になります。
1行目、hensu1という名前の変数を作り、そのhensu1に10という数値を代入しています。
2行目、hensu2という名前の変数を作り、そのhensu2に「こんにちは」という数値を代入しています。文字列の場合は"(ダブルコーテーション)で囲みます。
このような変数を使うと、変数を利用して計算をしたり、変数の値を変更したりできます。
計算をする
var hensu1 = 10; var hensu2 = 8; var hensu3 = 0; hensu3 = hensu1 + hensu2; hensu3 = hensu1 - hensu2; hensu3 = hensu1 * hensu2; hensu3 = hensu1 / hensu2; hensu3 = hensu1 % hensu2;
計算をする記号は色々あります。
足し算の記号は+です。
5行目、hensu1にhensu2を足し、その結果(18)をhensu3に代入しています。
=の右側に計算がある場合には、右側が先に計算され、その結果が左側の変数などに代入されます。
引き算の記号は-です。
7行目、hensu1からhensu2を引き、その結果(2)をhensu3に代入しています。
掛け算の記号は*(アスタリスク)です。
9行目、hensu1にhensu2を掛け、その結果(80)をhensu3に代入しています。
割り算の記号は/です。
11行目、hensu1をhensu2で割り、その結果(1.25)をhensu3に代入しています。
割り算の余りを求める記号は%です。
13行目、hensu1をhensu2で割った余りを求め、その結果(2)をhensu3に代入しています。
コメント
プログラム内にプログラムの実行には影響しないメモなどを書くときに使うのがコメントです。
var hensu1 = 10; //var hensu2 = "こんにちは"; var hensu2 = 8; var hensu3 = 0; hensu3 = hensu1 + hensu2; //足し算を行う /* hensu3 = hensu1 - hensu2; hensu3 = hensu1 * hensu2; hensu3 = hensu1 / hensu2; hensu3 = hensu1 % hensu2; */
//は行コメントと呼ばれ、書かれたところから1行の終わりまでが、プログラム的に無視されます。
2行目、行頭に//が書かれていますので、この1行はプログラムに影響しません。
6行目、//が書かれたところから行末までは、プログラムに影響しません。このような分かり切ったコメントを書くことはありませんが、もう少し複雑な場合、このように行の説明を付加することがあります。
/*から*/まではブロックコメントと呼ばれ、その2つの間が、プログラム的に無視されます。
8行目から16行目までがブロックコメントです。
行コメントもブロックコメントも、プログラム内に説明や覚書を記すほか、一時的に実行させたくないけれど消してしまいたくはないプログラムを、実行させないために利用されます。
コンソールとconsole.log()
各ブラウザには、簡易的に処理結果を出力したり、エラーがあった場合にその内容が表示される、コンソールと呼ばれる画面があります。
Safariでは「エラーコンソール」、Firefoxでは「Webコンソール」、Chromeでは「JavaScriptコンソール」と呼ばれています。
各ブラウザのコンソールの表示方法は、以下の通りです。
- Chrome
- [メニューバー]の「表示」→「開発/管理」→「JavaScriptコンソール」を選択する。
[メニューバー]に「開発」が表示されていなければ、「Safari」→「環境設定」の[詳細]タブで、「□メニューバーに“開発”メニューを表示」にチェックを入れる。
コンソールに計算結果などを手軽に出力し、処理が正しく行われているかを確認するために、console.logという命令が利用できます。
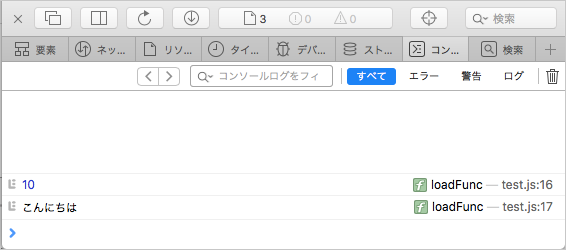
var hensu1 = 10; var hensu2 = "こんにちは"; console.log( hensu1 ); console.log( hensu2 );
上記のプログラムを実行すると、Safariのコンソールには以下のように表示されます。

エラーがあると、その内容の簡単な説明と、エラーがある行が表示されます。実際のエラーは、表示された行より手前にあることもありますが、プログラムを書きながら、こまめにエラーがないか確認しておくと、効率的にプログラムを書くことができます。
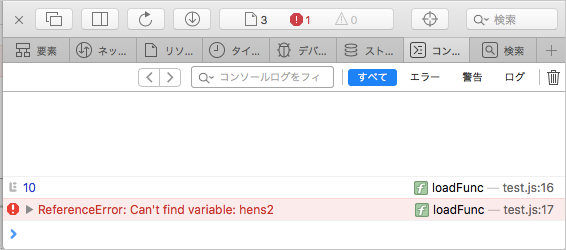
var hensu1 = 10; var hensu2 = "こんにちは"; console.log( hensu1 ); console.log( hens2 );
上記のプログラムは、hensu2の名前が誤って、hens2と記されています。以下のような、エラーが表示されます。

上記のプログラムは、実際には、JavaScriptのファイル内の、16行目、17行目に記されているのですが、16行目は問題なく出力されているのに、17行目でエラーになっていることがわかります。
コンソールおよびconsole.log()は、エラーを見つけたり、処理の内容を確認するのに大変に役に立ちます。積極的に使うようにしてください。