JavaScript
8. 繰返し
プログラム的な繰返しを用いて、同じ図形を並べたりすると、プログラムを用いたヴィジュアルらしいものに近づきます。
for文で繰返し描く
繰返しを実現する方法の1つがfor文を用いることです。あらかじめ繰返しの回数が決まっている(分かっている)場合にはfor文が便利です。
for文の書式は、以下のようになります。
for( 変数の初期値; 繰返しを続ける条件; 変数の増分 ) {
繰返したい処理;
}
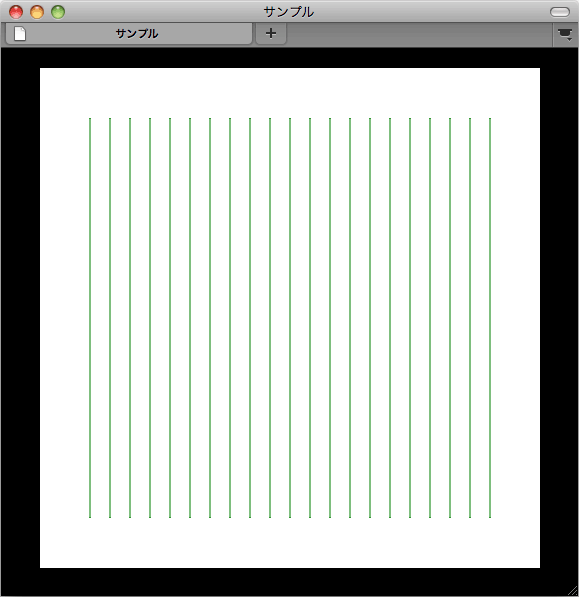
例えば、以下のように書くと、線を21本、描くことができます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.strokeStyle = "#339933";
for( var i = 0; i < 21; i++ ) {
ctx.beginPath();
ctx.moveTo( 50 + i * 20, 50 );
ctx.lineTo( 50 + i * 20, 450 );
ctx.closePath();
ctx.stroke();
}
}
10行目は、良く使う書き方の1つと思ってもらって構いません。繰返し回数を変える場合は、21の部分を書き換えます。
どのように繰返すかを定めるのがforの後の()の中ですが、まず繰返しの回数を数える変数iを作りその値を0にしています。
続く;の後に繰返しを終える条件を書きますが、i < 21とは、iが21より小さい間だけ、繰返しを行うという意味になります。
続く;の後には、繰返しのたびにiの値をどの程度増やすのかを書きます。i++と書けばiの値が1ずつ増えていきます。
続く{から、16行目の}までの間に処理を記述すれば、その処理が繰返されます。iの値が0から21より小さい間繰返されますので、結果として21回繰返されることになります。iの値は0から始まり、繰返しのたびごとに1ずつ増えていきます。
11行目から15行目、ここでは繰返す処理として直線を描いています。直線の描き初めのx座標とy座標の指定にiの値を利用し、繰返しのたびごとに描かれる位置を変えています。
12行目と13行目の、50 + i * 20の値は、iが0の時には50に、iが1のときには70にと、繰返しのたびごとに20ずつ増えていきます。結果として20ピクセル間隔の線が、21本引かれることになります。

for文を書き間違え、繰返しの回数を数える変数(上記の場合はi)を繰返しのたびに増やすのを忘れたり、繰返しを終える条件を指定し間違えると、いつまでも終わりのこない繰返しを作ってしまうことになります。そうするとプログラムが止まらなくなりますので、とても注意が必要です。
2重のfor文で描く
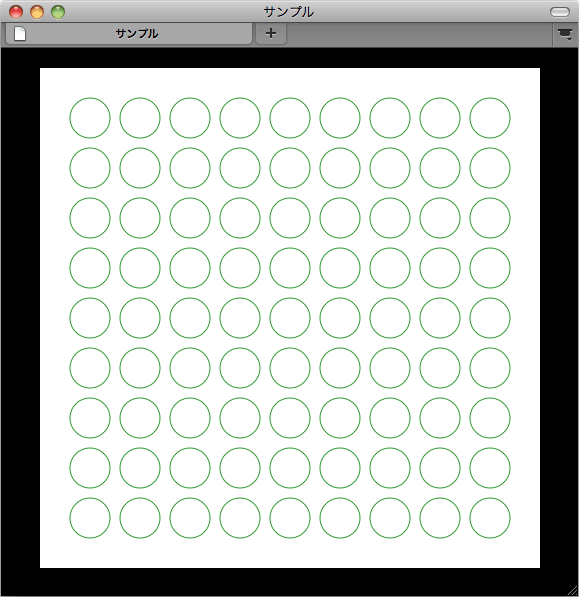
for文の中にfor文を書くことができます。図形を縦横に並べるのにも利用できます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.strokeStyle = "#339933";
for( var i = 0; i < 9; i++ ) {
for( var j = 0; j < 9; j++ ) {
ctx.beginPath();
ctx.arc( 50 + j * 50, 50 + i * 50, 20, 0, Math.PI*2, false );
ctx.stroke();
}
}
}
10〜16行目のfor文の中に、もう一つのfor文(11〜15行目)が入っており、どちらも9回、繰返しています。
内側、11〜15行目のfor文は、前述の線を描くのと同様に、0〜8まで変化する変数jを円のx座標を決めるのに利用して、繰返しの度に、x座標を50ずつ増やしながら描画しています。結果として横1行に9個の円が、このfor文で描かれています。
外側のfor文では、変数iが0〜8まで変化しますが、iは円のy座標を決めるのに利用されています。結果として、1行9個の円が9行描かれることになります。

while文で描く
繰返しを実現する方法にはwhile文というのもあります。繰返しの回数は決まっておらず、ある条件になるまで繰返しを行いたい場合などに便利です。
while文の書式は、以下のようになります。
whole( 条件 ) {
繰返したい処理;
}
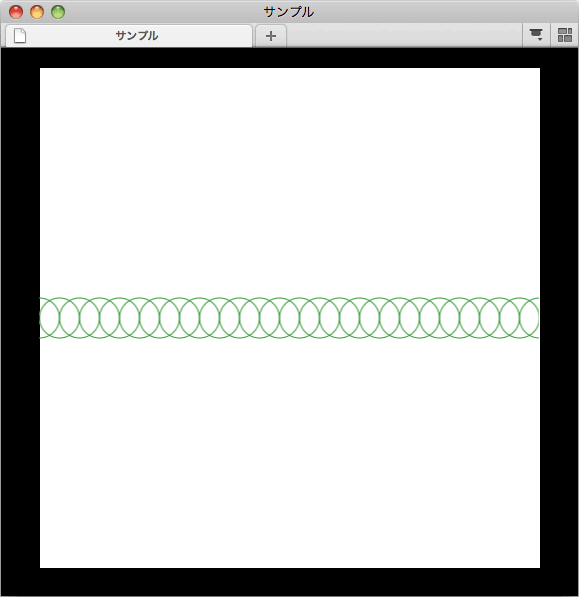
例えば、以下のように書くと、円を画面の端に達するまで、描くことができます。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
ctx.strokeStyle = "#339933";
var drawPointX = 0;
while( drawPointX <= 500 ) {
ctx.beginPath();
ctx.arc( drawPointX, 250, 20, 0, Math.PI*2, false );
ctx.stroke();
drawPointX = drawPointX + 20;
}
}
10行目、円を描くx座標の値を格納する変数drawPointXを作り0を代入しています。
12行目、whileの後の()の中で繰返しを終える条件を設定しています。drawPointX <= 500とは、drawPointXの値が500以下の場合、という意味になりますので、drawPointXの値が500以下の場合に繰返しが実行され、500(画面横幅のサイズ)より大きくなったら繰返しが終わります。
13〜15行目で円を描画しています。
14行目、円を描くx座標はdrawPointXで指定をしています。
16行目、drawPointXの値を変えています。=がある場合、その右側が先に計算され左側に代入されますので、この場合、現在のdrawPointXの値に20が足され、改めてdrawPointXに代入されます。つまりこのように書くと、drawPointXの値が20増えることになります。
drawPointXの値は繰返しのたびに20ずつ増えていき、いつか500を超えます。その時に繰返しが終わります。結果として、画面の端まで円が描かれることになります。

for文同様、while文を書き間違え、繰返しを終える条件を指定し間違えたり(上記の場合は12行目)、drawPointXのような条件に使われる変数を作らなかったり、値を増やし忘れたりすると(上記の場合は16行目)、いつまでも終わりのこない繰返しを作ってしまうことになります。そうするとプログラムが止まらなくなりますので、とても注意が必要です。