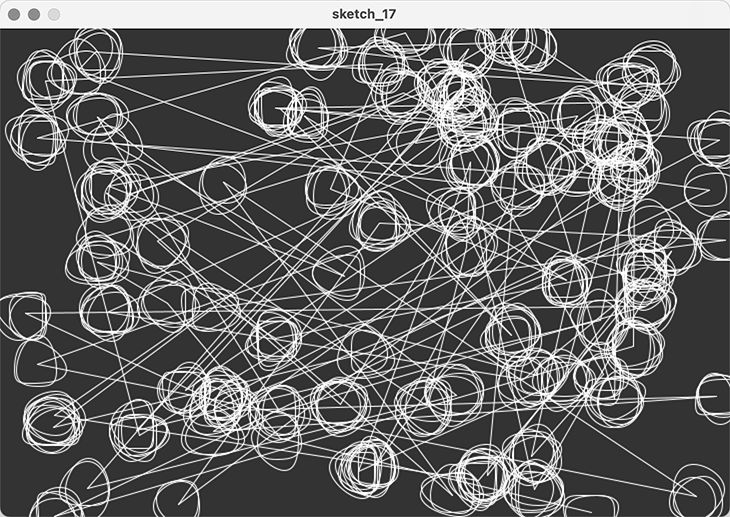
17. 作例1

void setup() {
size( 730, 488 );
background( 255 );
smooth();
noLoop();
ellipseMode( RADIUS );
}
void draw() {
int pointNum = 100; //座標の数
float[][] pointArray = new float[pointNum][2]; //座標用の配列
//描画単位の軌跡を決める座標を配列に格納
for( int i = 0; i < pointNum; i++ ) {
pointArray[i][0] = random( width );
pointArray[i][1] = random( height );
}
float shapeSize = width / 30; //描画単位のサイズ
noStroke();
fill( 51 );
rect( 0, 0, width, height );
noFill();
stroke( 255 );
//軌跡用の座標を結ぶ直線と、描画単位を描画
for( int i = 0; i < pointNum-1; i++ ) {
line( pointArray[i][0], pointArray[i][1], pointArray[i+1][0],pointArray[i+1][1] );
float lineRepeatNum = random( 1, 6 );
makeLines( pointArray[i][0], pointArray[i][1], shapeSize, lineRepeatNum );
}
}
//描画単位 複数の線をまとめて描く
void makeLines( float centerX, float centerY, float radius, float num ) {
for( int i = 0; i < num; i++ ) {
makeLine( centerX, centerY, radius );
}
}
//描画単位を構成する線
void makeLine( float centerX, float centerY, float radius ) {
float leftX = centerX - radius;
float rightX = centerX + radius;
float topY = centerY - radius;
float bottomY = centerY + radius;
float ctlPoint = radius * 0.55;
//描画範囲の中心に正円を描画
//ellipse( centerX, centerY, radius-10, radius-10 );
//中心と左右上下のポイントを少しずらす
float centerX2 = centerX + random( -radius/3, radius/3 );
float centerY2 = centerY + random( -radius/3, radius/3 );
leftX = leftX + random( -radius/3, radius/3 );
rightX = rightX + random( -radius/3, radius/3 );
topY = topY + random( -radius/3, radius/3 );
bottomY = bottomY + random( -radius/3, radius/3 );
//ベジエ曲線を描画する
beginShape();
vertex( centerX2, topY );
bezierVertex( centerX2 + ctlPoint, topY,
rightX, centerY2 - ctlPoint,
rightX, centerY2 );
bezierVertex( rightX, centerY2 + ctlPoint,
centerX2 + ctlPoint, bottomY,
centerX2, bottomY );
bezierVertex( centerX2 - ctlPoint, bottomY,
leftX, centerY2 + ctlPoint,
leftX, centerY2 );
bezierVertex( leftX, centerY2 - ctlPoint,
centerX2 - ctlPoint, topY,
centerX2, topY );
endShape();
}
ページの先頭へ↑
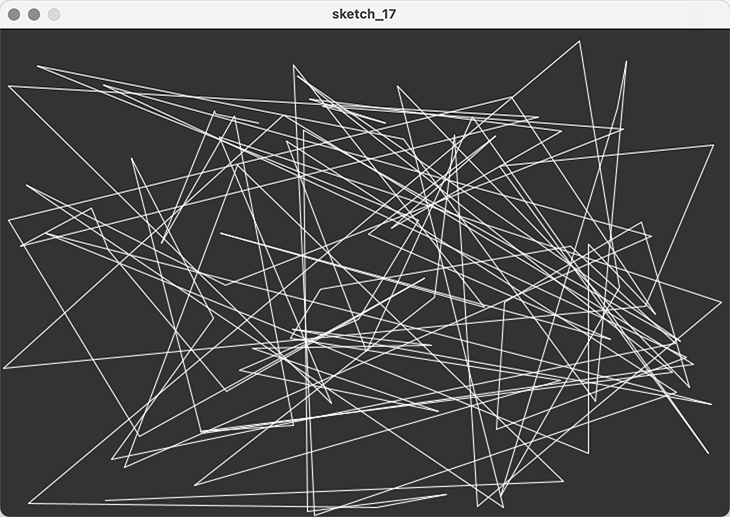
プロセス1

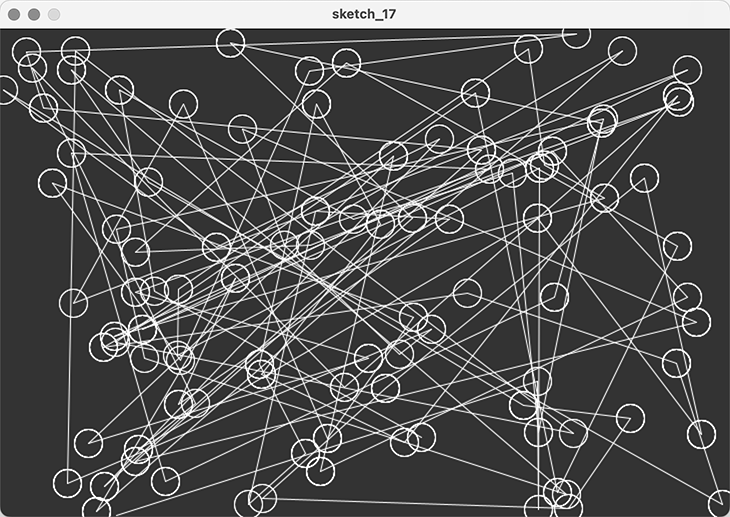
プロセス2

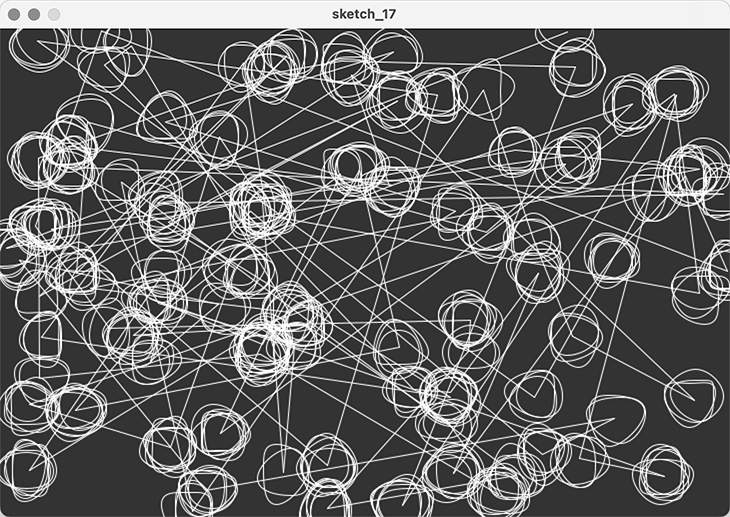
プロセス3

ページの先頭へ↑
< 16. 描画の軌跡を考える
18. 作例2 >