Processing
9. 条件分岐
条件分岐とは、プログラムにおいてある場合とある場合で処理を分けることをいいます。
ここでは繰返しと組み合わせて図形を描画してみます。
色を交互に変える
条件分岐を実現する方法の1つにif〜else文があります。
if〜else文の書式は、以下のようになります。
if( 条件式 ) {
条件式が真(true)の時の処理;
} else {
条件式が偽(false)の時の処理;
}
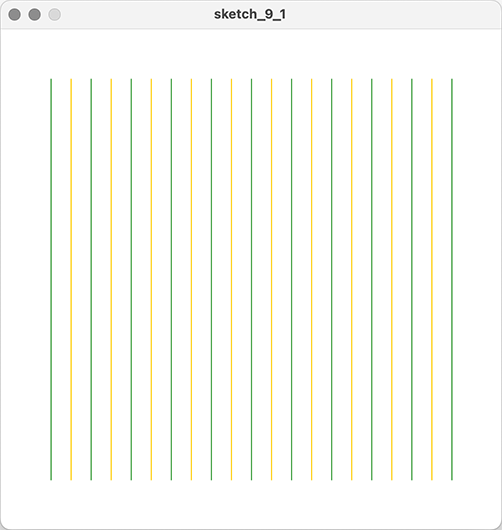
例えば、以下のように書くと、線を21本、2色の色で交互に、描くことになります。
size( 500, 500 );
background( 255 );
for( int i = 0; i < 21; i++ ) {
if( i % 2 == 0 ) {
stroke( #339933 );
} else {
stroke( #ffcc00 );
}
line( 50 + i * 20, 50, 50 + i * 20, 450 );
}
ほぼ繰返しで線を21本描いたプログラムと同じですが、色の指定をfor文の繰返し処理の中に移し、if文を使っています。
6行目、ifの後の()の中で条件を指定しています。== は、その左右の値や式が等しいかどうかを判断します。
i % 2はiを2で割った余りを求めていますので、iが整数である以上、0か1になります。i % 2 == 0は、iを2で割った余りが0と等しいかどうか判断しているということです。つまり、iの値が偶数か奇数かを判断しています。
条件に値が適っている場合、この場合であればiを2で割った余りが0の場合、この条件は真(true)であるといいます。逆に適わなかった場合、この場合であればiを2で割った余りが1だった場合、この条件は偽(false)であるといいます。
その後に続く{から次の}(この場合は8行目の行頭)の間(7行目)に条件が真のときに行いたい処理を書きます。
続くelseの後の{から次の}(この場合は10行目)の間(9行目)に条件が偽のときに行いたい処理を書きます。
もちろんいずれの処理も複数行書くことができます。またelse以降が必要ない場合は書かなくても構いません。
6〜10行目の処理をまとめると、iの値が偶数の場合、線の描画色を#339933にし、iの値が奇数の場合、線の描画色を#ffcc00にする、ということになります。
iの値は1ずつ増えていくので、結果として2色の線が交互に描かれることになります。

異なる図形を交互に描く
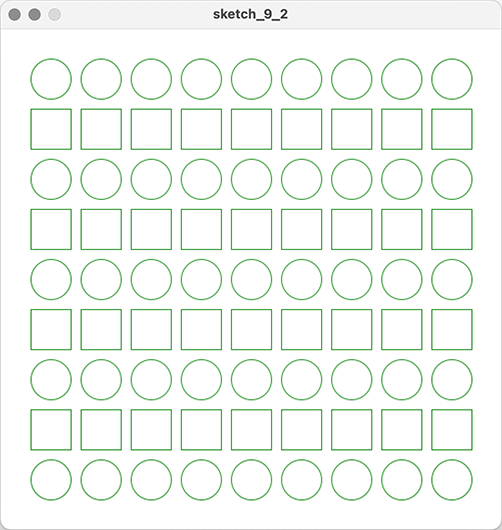
条件分岐の例として、「8. 繰返し」で円を描いたプログラムを少し変えて、円と矩形を交互に描いてみます。
size( 500, 500 );
background( 255 );
stroke( #339933 );
rectMode( CENTER );
for( int i = 0; i < 9; i++ ) {
for( int j = 0; j < 9; j++ ) {
if( i % 2 == 0 ) {
ellipse( 50 + j * 50, 50 + i * 50, 40, 40 );
} else {
rect( 50 + j * 50, 50 + i * 50, 40, 40 );
}
}
}
11〜15行目、iの値が偶数か奇数かによって処理を分岐し、偶数の場合には円を、奇数の場合には矩形を描画しています。
円と矩形の描画の基準を揃えるため、6行目、rectMode()でCENTERを指定しています。

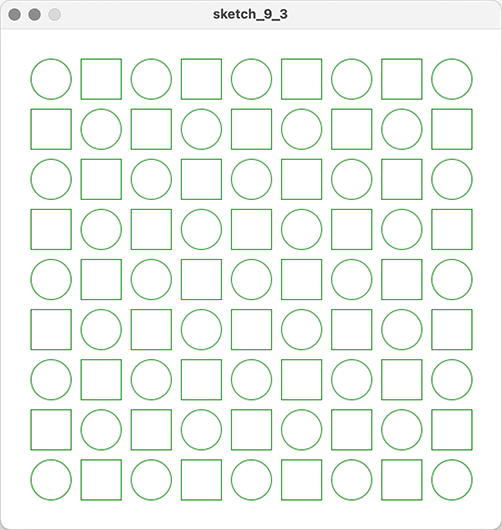
上記のプログラムをちょっと変えて、iとjを足した値が偶数の場合と奇数の場合で処理を分けると、以下のようになります。
size( 500, 500 );
background( 255 );
stroke( #339933 );
rectMode( CENTER );
for( int i = 0; i < 9; i++ ) {
for( int j = 0; j < 9; j++ ) {
int k = i + j;
if( k % 2 == 0 ) {
ellipse( 50 + j * 50, 50 + i * 50, 40, 40 );
} else {
rect( 50 + j * 50, 50 + i * 50, 40, 40 );
}
}
}
11行目、i+jの値を新しい変数kに保存をし、13行目、if文の条件では、kが偶数か奇数かで処理を分岐させています。
結果として、以下のようになります。

多少細かい補足ですが、上記のような描画を実現しようとして、上記のプログラムの11〜17行目を、以下のように書いてしまうこともありがちですが、上記の書き方の方がシンプルです。
if( i % 2 == 0 ) {
if( j % 2 == 0 ) {
ellipse( 50 + j * 50, 50 + i * 50, 40, 40 );
} else {
rect( 50 + j * 50, 50 + i * 50, 40, 40 );
}
} else {
if( j % 2 == 1 ) {
ellipse( 50 + j * 50, 50 + i * 50, 40, 40 );
} else {
rect( 50 + j * 50, 50 + i * 50, 40, 40 );
}
}
プログラムは工夫によってシンプルになったり、プログラムの工夫にはパズルを解くような要素があったりするという実例かと思います。