Processing
5. 円や円弧の描画
ここでは円や楕円、円弧の描画ついて説明します。
円や楕円を描く
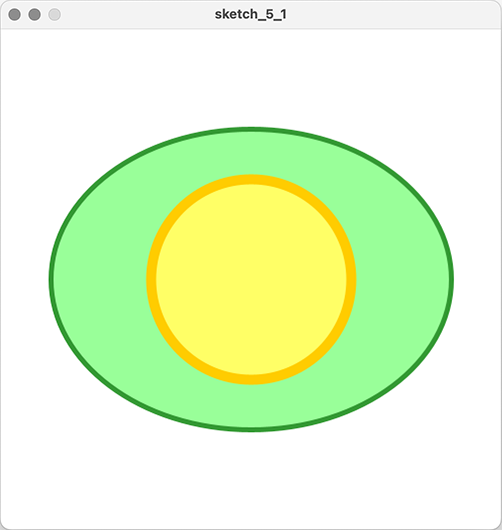
size( 500, 500 ); background( #ffffff ); strokeWeight( 5 ); stroke( #339933 ); fill( #99ff99 ); ellipse( 250, 250, 400, 300 ); strokeWeight( 10 ); stroke( #ffcc00 ); fill( #ffff66 ); ellipse( 250, 250, 200, 200 );
ellipse()は、円、楕円を描画する命令です。
ellipse( 中心のx座標, 中心のy座標, 横の直径, 縦の直径 );
x座標、y座標、横の直径、縦の直径はピクセルで指定します。
8行目、横の直径と縦の直径を変えているので楕円が描かれます。
14行目、横の直径と縦の直径を同じにしているので正円が描かれます。

円の描画モード
rect()と同様にellipse()も、描画の基準となる座標を変えることができます。
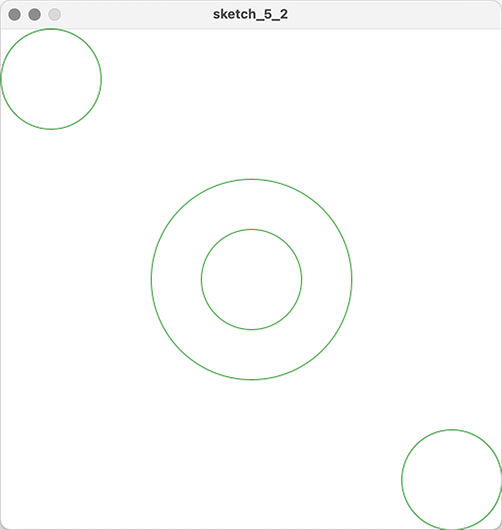
size( 500, 500 ); background( #ffffff ); stroke( #339933 ); noFill(); ellipseMode( CORNER ); //左上を基準にする ellipse( 0, 0, 100, 100 ); ellipseMode( CENTER ); //デフォルト。中心を基準にする ellipse( 250, 250, 100, 100 ); ellipseMode( RADIUS ); //中心を基準に半径で指定する ellipse( 250, 250, 100, 100 ); ellipseMode( CORNERS ); //左上と右下を基準にする ellipse( 400, 400, 500, 500 );
ellipseMode()は、どこの座標を指定して描画するかというモードを決める命令です。()内に、「CORNER」「CENTER」「CENTER_RADIUS」「CORNERS」のいずれかを指定します。
7行目、ellipseMode( CORNER )は、左上の座標と矩形の幅と高さを指定するモードです。
10行目、ellipseMode( CENTER )はデフォルトですが、中心の座標と楕円の直径を指定するモードです。
13行目、ellipseMode( RADIUS )は、中心の座標と楕円の半径を指定するモードです。
16行目、ellipseMode( CORNERS)は、左上と右下、対角の2つの座標を指定します。
1度モードを変えると、再び変更するまで同じモードが続きます。

円弧を描く
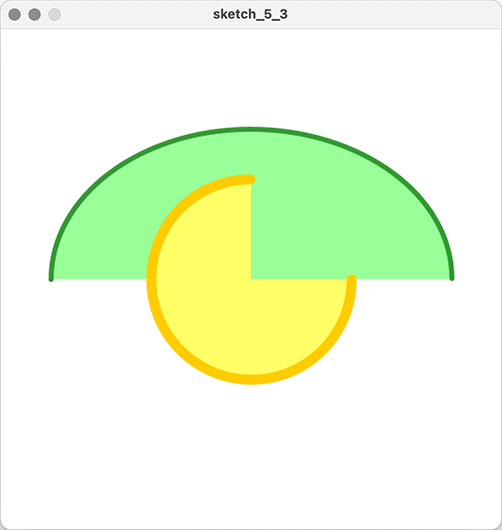
size( 500, 500 ); background( #ffffff ); strokeWeight( 5 ); stroke( #339933 ); fill( #99ff99 ); arc( 250, 250, 400, 300, PI, PI*2 ); //arc( 250, 250, 400, 300, radians( 180 ), radians( 360 ) ); strokeWeight( 10 ); stroke( #ffcc00 ); fill( #ffff66 ); arc( 250, 250, 200, 200, radians(0), radians(270) );
arc()は、円弧を描く命令です。360度の円弧を描けば正円になります。
arc( 円弧の中心のx座標, 円弧の中心のy座標, 横の直径, 縦の直径, 弧を描き始める角度, 円弧を描き終える角度 );
円弧を描き始める角度と描き終える角度は、ラジアンで指定します。角度は円の中心座標からx軸正方向(円の中心の右)が0で、時計回りに増加します。
360度が2πラジアンであり、processingでπはPIという定数で与えられています。従って2πはMath.PI*2と書くことができます。
8行目、楕円の上半分のような円弧を描画しています。角度は時計回りで指定し、πラジアンから2πラジアンつまり180〜360度まで円を描いています。
角度はラジアンで指定するのですが、radians()という()内に書いた角度をラジアンに直す命令が用意されているので、8行目は9行目のように書いても同じことになります。
15行目ではradians()を使って角度で指定しています。