Processing
6. 曲線の描画
Processingで曲線を描くのにはいくつかの方法がありますが、ここではAdobe Illustratorなどでも利用されている、3次ベジエ曲線の描き方を説明します。
他にもいくつかの曲線を描く命令が用意されています。もしそちらについて知りたければ、ProcessingリファレンスのようなWebページを参照すると良いでしょう。
3次ベジエ曲線を描く
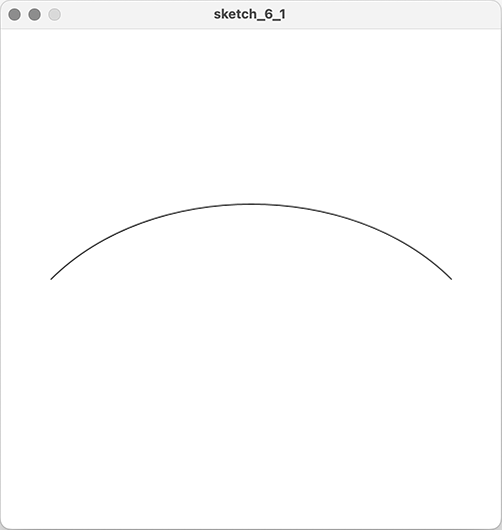
size( 500, 500 ); background( #ffffff ); bezier( 50, 250, 150, 150, 350, 150, 450, 250 );
3次ベジエ曲線は、始点と終点、曲線の曲がり具合を決める2つの制御点の計4つの点の座標を指定することで曲線を描きます。
4行目、bezier()は、3次ベジエ曲線を描く命令です。
bezier( 始点のx座標、始点のy座標、1つめの制御点のx座標, 1つめの制御点のy座標, 2つめの制御点のx座標, 2つめの制御点のy座標, 終点のx座標, 終点のy座標 );
4行目は始点である( 50, 250 )から、( 150, 150 )、( 350, 150 )という2つの制御点を使って、終点である( 450, 250 )まで曲線を引くことになります。

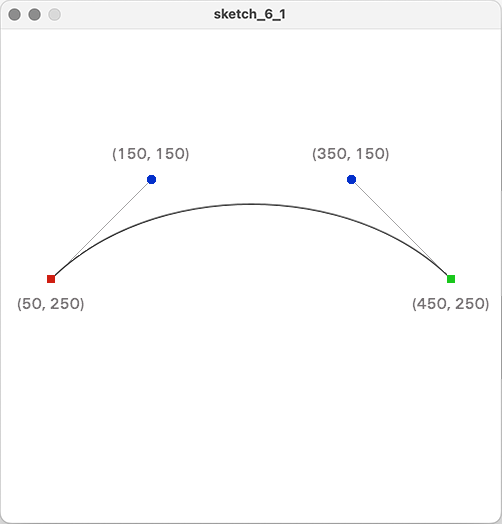
以下は、始点を赤い四角、終点を緑の四角、制御点を青の丸で示し、座標を記入した図です。

曲線は、赤の始点から青の2つの制御点に添うように傾きが決められつつ、緑の終点まで描かれることになります。
始点、終点、制御点の座標を変えて、3次ベジエ曲線がどのような曲線を描くか、色々と試してみて下さい。
曲線に囲まれた図形
ベジエ曲線を外形に用い曲線に囲まれた図形(閉じられた図形)を描くこともできます。線と塗りの指定などを行うことができるのは直線や矩形、円などと同様です。
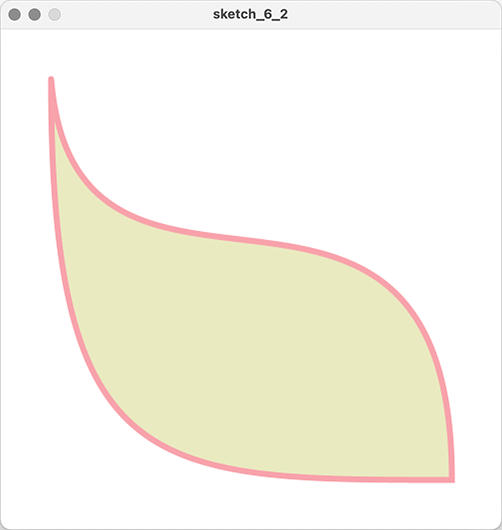
size( 500, 500 ); background( #ffffff ); strokeWeight( 6 ); stroke( #f8a2ab ); fill( #eaeac0 ); beginShape(); vertex( 50, 50 ); bezierVertex( 50, 450, 150, 450, 450, 450 ); bezierVertex( 450, 50, 75, 350, 50, 50 ); endShape();
ベジエ曲線に囲まれた図形を描画するためには、図形の始まりと終わりを示し、その中でベジエ曲線の頂点を定義します。
8行目、beginShape()は図形の描き始めを示す命令です。
9行目、vertex()は図形の頂点を指定する命令です。ここでは図形の始点を指定するのに用いています。
10行目、bezierVertex()はベジエ曲線で図形の外形を描くための命令です。すでに始点はvertex()で指定していますので、bezierVertex()では残りの3点(2つの制御点と終点)の座標を指定します。
bezierVertex()は直前の座標位置から引き続きベジエ曲線を利用します。したがって、11行目、ここでの始点は直前の終点である( 450, 450 )になります。bezierVertex()では残りの3点の座標を指定します。
12行目、endShape()は図形の描き終わりを明示する命令です。

ベジエ曲線は慣れないとなかなかコントロールが難しい面もありますが、それでも比較的簡単に複雑な曲線を描くことができます。
逆にAdobe Illustratorなどのソフトウェアでベジエ曲線を扱うのが不得意という場合には、Processingなどで座標を指定してベジエ曲線を描いてみると、曲線の描画方法への理解が深まり、ソフトフェア上でもコントロールしやすくなると思います。