Processing
15. 使用する色を考える
描画単位を繰返し描画する際、色をランダムに選ぶことについて考えてみます。
ランダムに色を選ぶ
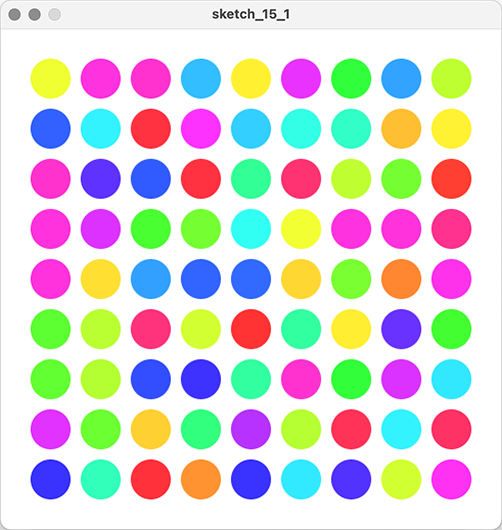
既に何度か使っていますが、色相など選べるすべての範囲からランダムで選ぶというのも一つの方法です。
void setup() {
size( 500, 500 );
background( 255 );
smooth();
noLoop();
colorMode( HSB, 360, 100, 100 );
}
void draw() {
int repeatNum = 9;
int shapePitch = 50;
int shapeSize = 40;
int pitchWidth = shapePitch * ( repeatNum - 1 );
int leftX = ( width - pitchWidth ) / 2;
for( int i = 0; i < repeatNum; i++ ) {
for( int j = 0; j < repeatNum; j++ ) {
float drawPointX = leftX + j * shapePitch;
float drawPointY = leftX + i * shapePitch;
float colorHue = random( 360 );
fill( colorHue, 80, 100 );
noStroke();
drawShape( drawPointX, drawPointY, shapeSize );
}
}
}
void drawShape( float centerX, float centerY, int drawSize ) {
ellipse( centerX, centerY, drawSize, drawSize );
}
22行目、HSBで色相を指定するため、0〜360をランダムに作りcolorHueに保存し、23行目で使用しています。
この場合は、色相のみが異なる(彩度と明度が等しい)360色の中からランダムに色を選ぶことになります。

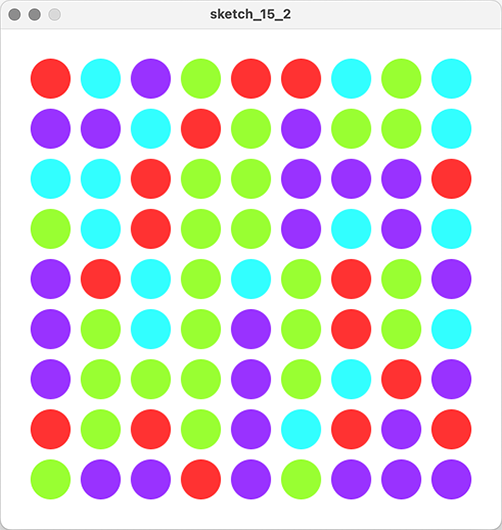
限定した色数の中からランダムに色を選ぶ1
自分が使いたい色を数色選んでおいて、その中から色を選ぶというのも一つの方法です。
例えば自分が使いたい色を何色か選び、その色の値をあらかじめ変数に格納しておけば、その中から色を選ぶということができるでしょう。
そのような場合に利用したいのは配列です。
void setup() {
size( 500, 500 );
background( 255 );
smooth();
noLoop();
colorMode( HSB, 360, 100, 100 );
}
void draw() {
int repeatNum = 9;
int shapePitch = 50;
int shapeSize = 40;
int[] colorNumArray = new int[4];
colorNumArray[0] = 0;
colorNumArray[1] = 90;
colorNumArray[2] = 180;
colorNumArray[3] = 270;
int pitchWidth = shapePitch * ( repeatNum - 1 );
int leftX = ( width - pitchWidth ) / 2;
for( int i = 0; i < repeatNum; i++ ) {
for( int j = 0; j < repeatNum; j++ ) {
float drawPointX = leftX + j * shapePitch;
float drawPointY = leftX + i * shapePitch;
int colorIndex = int( random( colorNumArray.length ) );
fill( colorNumArray[ colorIndex ], 80, 100 );
noStroke();
drawShape( drawPointX, drawPointY, shapeSize );
}
}
}
void drawShape( float centerX, float centerY, int drawSize ) {
ellipse( centerX, centerY, drawSize, drawSize );
}
配列は、同じ型の値を複数格納できます。
型[] 配列名 = new 型[ 要素の数 ]と書くと配列を作ることができます。
15行目、int[]と書かれていますので、整数用の配列を作っています。colorNumArrayというのが配列の名前です。
続けて= new int[4]と書かれていますので、colorNumArrayという配列には整数値を4つ格納することができます。colorNumArrayという配列の中に、値を格納する場所が4つあるとイメージしてもらっても良いかもしれません。
値を格納する場所は、配列の名前に続けて[]の中に数を書くことで指定します。
例えば、colorNumArray[0] とは、colorNumArrayの0番目の値を格納する場所、という意味になります(場所は0から数え始めます)。
そして、colorNumArray[0] = 0;とは0番目の場所に0という数を代入しています。colorNumArray[0]が1つの変数のようなものと思っても良いでしょう。
17〜20行目、0〜3番までの配列の場所に4つの数を代入しています。
配列の良さは、複数の値を場所を示す数を使って指定できるところです。
29行目、配列の場所を指定する変数をランダムに作っています。colorNumArray.lengthと配列名に.lengthと書くと、配列の数(この場合は4)になります。どのような数の配列でも同じ書き方ができるので便利です。したがってここでは、0〜3までの整数をランダムに作り、colorIndexに代入しています。(random()で生成される数はfloatなので、random()全体をint()という四捨五入して整数にする命令の()の中に入れ整数に変えています)。
30行目、色相の指定を配列を用いて行っています。colorIndexは実行のたび0〜3の値のいずれかになりますので、colorNumArray[ colorIndex ]は実行のたび、0、90、180、270のいずれかになります。
つまりここでは自分の利用する色数を4色とし、その中からランダムに色を選択し円を描画することになります。

配列の仕組みがよく分からずとも、例えば色相上から10色限定にしたいのであれば、上記15行目を、int[] colorNumArray = new int[10];とし、17〜20行目をcolorNumArray[0]〜colorNumArray[9]まで作れば、10色限定のランダムを作ることができるでしょう。
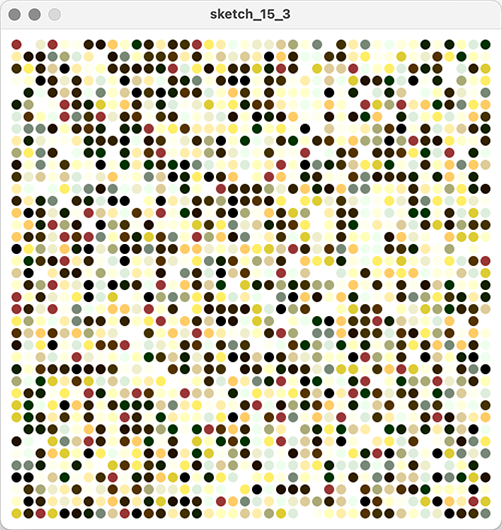
限定した色数の中からランダムに色を選ぶ2
使用する色は、描かれるものの雰囲気を決めます。
上記のように色相の値やRGBの値ではなく、使用する色そのものを何色か選択し、作品の雰囲気を決めるようにしても良いでしょう。自分なりの色パレットを作るような感じです。
Processingでは色そのものを保存するcolor型の変数や配列を使うことができます。
void setup() {
size( 500, 500 );
background( 255 );
smooth();
noLoop();
}
void draw() {
int repeatNum = 40;
int shapePitch = 12;
int shapeSize = 10;
color[] colorArray = { color( 0, 0, 0 ), color( 255, 255, 255 ),
color( 255, 255, 238 ), color( 255, 255, 221 ),
color( 255, 255, 204 ), color( 255, 255, 187 ),
color( 238, 238, 204 ), color( 255, 238, 170 ),
color( 221, 204, 153 ), color( 255, 238, 102 ),
color( 255, 204, 102 ), color( 170, 170, 119 ),
color( 221, 204, 51 ), color( 0, 51, 0 ),
color( 68, 51, 0 ), color( 85, 51, 0 ),
color( 51, 34, 0 ), color( 51, 34, 0 ),
color( 34, 17, 0 ), color( 17, 34, 0 ),
color( 238, 255, 238 ), color( 221, 238, 221 ),
color( 119, 136, 119 ), color( 153, 54, 54 ) };
int pitchWidth = shapePitch * ( repeatNum - 1 );
int leftX = ( width - pitchWidth ) / 2;
for( int i = 0; i < repeatNum; i++ ) {
for( int j = 0; j < repeatNum; j++ ) {
float drawPointX = leftX + j * shapePitch;
float drawPointY = leftX + i * shapePitch;
int colorIndex = int( random( colorArray.length ) );
fill( colorArray[ colorIndex ] );
noStroke();
drawShape( drawPointX, drawPointY, shapeSize );
}
}
}
void drawShape( float centerX, float centerY, int drawSize ) {
ellipse( centerX, centerY, drawSize, drawSize );
}
今度はカラーモードをRGBにし(デフォルト)、RGB値で色を指定しています。
14〜25行目、配列はこのように作ることもできます(改行はなくても構いません)。
単純化してかつ2色だとすれば次のような書き方になります。
color[] colorArray = { 色1, 色2 };
color( 色の値 )というのがcolor型の値の作り方です。
したがって、14行目以降は、colorArrayという配列を作ると同時に、配列の0番にcolor( 0, 0, 0 )、1番にcolor( 255, 255, 255 )と,(カンマ)で区切られた値を順番に代入していきます。24色の値を配列に格納したことになります。
34行目、配列を指定する番号をランダムに作っていますが、今回、配列に格納されているのは色の値なので、35行目、fill()の()内には直接配列の要素を指定しています。

なお、14〜25行目は以下のようにRGB16進数で書くことも可能です。
color[] colorArray = { color( #000000 ), color( #ffffff ),
color( #ffffee ), color( #ffffdd ),
color( #ffffcc ), color( #ffffbb ),
color( #eeeecc ), color( #ffeeaa ),
color( #ddcc99 ), color( #ffee66 ),
color( #ffcc66 ), color( #aaaa77 ),
color( #ddcc33 ), color( #003300 ),
color( #443300 ), color( #553300 ),
color( #332200 ), color( #332200 ),
color( #221100 ), color( #112200 ),
color( #eeffee ), color( #ddeedd ),
color( #778877 ), color( #993636 ) };
色そのものを指定する場合は、慣れた方法で色を指定するのが良いでしょう。
ある雰囲気を作るのに、どのように色を限定しランダムに選ぶかを考えるのは面白いものです。上記も実行されるたびに全体が描画され直しますが、ある雰囲気は維持されます。