Processing
10. ランダム
図形を描く位置などをランダムに指定することは、プログラミングでヴィジュアルを作る面白さを手っ取り早く感じる一つの方法です。
ランダムな数の生成
ランダムな数を生成する命令にrandom()があります。
random()は()内に与えた数値を上限とする小数を返します。それは実行されるたびに変わります。
例えばrandom( 100 )と書くと、0以上100未満の小数のどれかに実行されるたびになります。
random()は下限を指定することもできます。例えばrandom( 50, 100 )と書くと、実行されるたびに50以上100未満の小数いずれかになります。
ランダムに線を描画する
例えば、以下のように書くと、始点と終点のx座標をランダムに指定した線が100本、描かれます。
size( 500, 500 );
background( 255 );
for( int i = 0; i < 100; i++ ) {
line( random( 500 ), 0, random( 500 ), 500 );
}
4〜6行目で、繰返しを100回行っており、5行目で線を描いています。
y座標は始点が0、終点が500で固定ですが、x座標の指定にrandom()を利用しています。
random( 500 )とx座標の指定が書かれています。その部分は実行されるたびに、0〜500までのいずれかの小数になります。
結果として、描画範囲の上端から下端まで、横の位置がランダムな線が100本、描かれることになります。
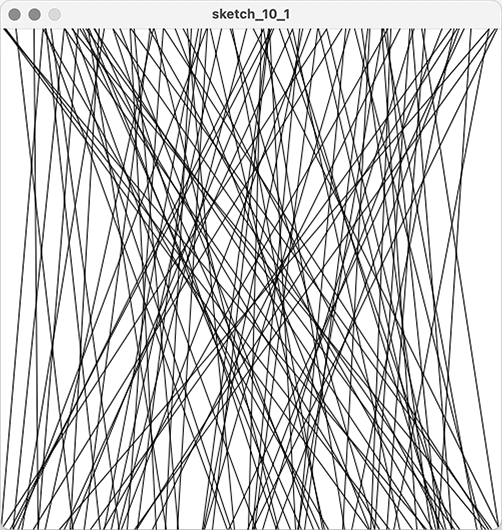
以下は、ある時の実行結果です。プログラムを実行する(読み込む)たびに、異なった傾きの線が描かれますので、実際に実行して試してみて下さい。

いくつかのサンプル
ランダムは手軽にいろいろなヴァリエーションを考えることができます。
以下にいくつかのサンプルを掲載しておきます。
いろいろ試してみて下さい。
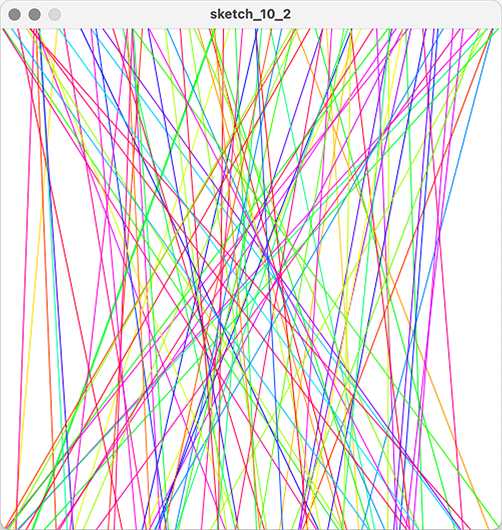
色をランダムにする
size( 500, 500 );
background( 255 );
colorMode( HSB, 360, 100, 100 );
for( int i = 0; i < 100; i++ ) {
float hueVal = random( 360 );
stroke( hueVal, 100, 100 );
line( random( 500 ), 0, random( 500 ), 500 );
}
前掲のランダムに線を描画するプログラムとほぼ同じですが、色をランダムに決定するようにしたものです。
4行目、カラーモードをHSBに変え、今回は色相を0〜360の値で指定できるようにしています。
8行目、hueValという変数に、random( 360 )で0〜360の数を作って代入しています。
10行目、stroke()の()内の1つ目の数、すなわち色相の指定を変数hueValで行っています。
結果として、色相をランダムに指定した色で、線が100本描画されます。

同様に彩度や明度を変えることも可能です。
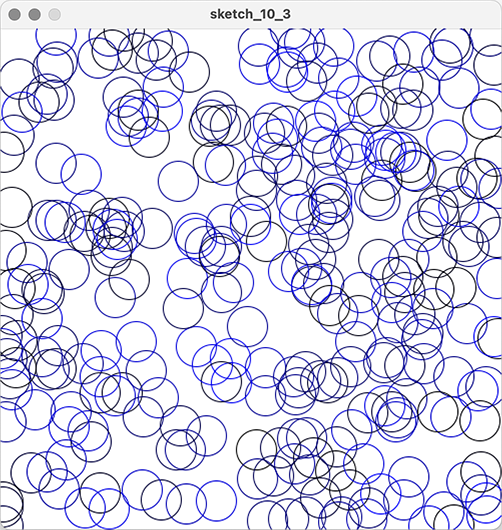
ランダムな場所に図形を描く
size( 500, 500 );
background( 255 );
noFill();
colorMode( HSB, 360, 100, 100 );
for( int i = 0; i < 300; i++ ) {
float valueVal = random( 100 );
float drawPointX = random( 500 );
float drawPointY = random( 500 );
stroke( 240, 100, valueVal );
ellipse( drawPointX, drawPointY, 40, 40 );
}
9行目、明度を指定するため、0〜100のランダムな数をつくり、変数valueValに代入しています。13行目、stroke()の3つめの数としてvalueValを使っています。この場合、彩度は100%固定で、明度が0〜100に変わりますので、黒から純色までのいずれかの色になります。
10、11行目、円を描く座標を指定するため、0〜500のランダム数をつくり、変数drawPointXとdrawPointYにそれぞれ代入しています。
300回の繰返しの中ですので、明度の異なる円が、ランダムな位置に300個描画されます。

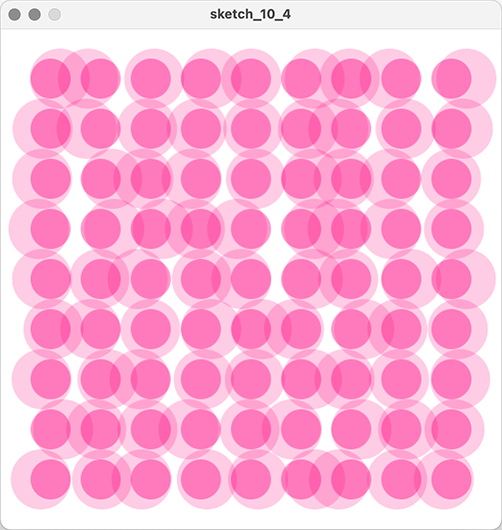
描画位置を微妙にずらす
size( 500, 500 );
background( 255 );
smooth();
noStroke();
colorMode( HSB, 360, 100, 100, 100 );
for( int i = 0; i < 9; i++ ) {
for( int j = 0; j < 9; j++ ) {
float drawPointX = 50 + j * 50;
float drawPointY = 50 + i * 50;
fill( 330, 100, 100, 40 );
ellipse( drawPointX, drawPointY, 40, 40 );
fill( 330, 100, 100, 20 );
drawPointX = drawPointX + random( -15, 15 );
ellipse( drawPointX, drawPointY, 60, 60 );
}
}
「8. 繰返し」の項目で描いた、2重のfor文を用いて円を縦横に並べるプログラムに似ていますが、2種類の円を描いています。
11、12行目、繰り返すたびに変わる円のx座標とy座標を、一度、drawPointX、drawPointYという変数に代入し、その変数を用いて円を描画しています。
14、15行目が1種類目の円の描画です。
14行目、描画色の透明度を40%にしています。
17〜19行目が2種類目の円の描画です。
17行目、描画色の透明度を20%にしています。
18行目、-15〜15の整数をランダムに生成しています。=がある場合には=の右側から計算されますので、このように書くと、drawPointXの値に-15〜+15の間の値が足されて、その値が改めてdrawPointXに代入されることになります。つまりdrawPointXの値が-15〜+15の間で変化することになります。結果、円のx座標(横の位置)が、-15〜+15の範囲でずれます。
19行目、ランダムな値で変化させたdrawPointXを用いて、円を描画しています。

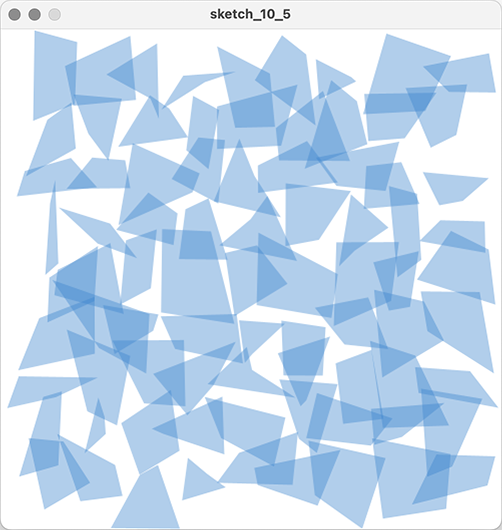
4つの角の座標がランダムな四角形を描く
size( 500, 500 );
background( 255 );
smooth();
noStroke();
colorMode( HSB, 360, 100, 100, 100 );
for( int i = 0; i < 9; i++ ) {
for( int j = 0; j < 9; j++ ) {
float drawPointX = 50 + j * 50;
float drawPointY = 50 + i * 50;
fill( 210, 70, 80, 40 );
quad( drawPointX - random( 50 ), drawPointY - random( 50 ),
drawPointX + random( 50 ), drawPointY - random( 50 ),
drawPointX + random( 50 ), drawPointY + random( 50 ),
drawPointX - random( 50 ), drawPointY + random( 50 ) );
}
}
2重のfor文で図形を縦横に並べて書くのは同じですが、quad()で指定する座標値をランダムにしています。
15〜18行目は1行に書いても同じことです。drawPointX、drawPointYにはそれぞれ図形の中心の座標が格納されています。random( 50 )は0〜50のランダムな数をつくります。その数を中心の座標値に足したり引いたりして四角を描く4点のx座標、y座標を決めています(例えば左上だったらx座標、y座標とも引く、右上だったらx座標は足し、y座標は引く)。結果として横100、縦100の範囲で任意の4点の角を持つ四角形が、縦横に描かれることになります。