Processing
7. 色の指定
Processingでの色の指定方法にはいくつかあります。
グレースケール、RGB、HSBのカラーモードがあり、そのそれぞれで10進数や16進数で色を指定することができます。
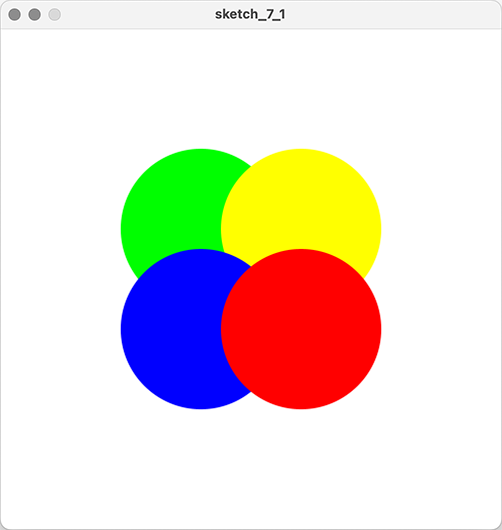
不透明色の指定
size( 500, 500 ); background( 255 ); noStroke(); smooth(); colorMode( RGB, 256 ); //デフォルト fill( 0, 255, 0 ); ellipse( 200, 200, 160, 160 ); colorMode( RGB, 100 ); //RGB、0〜100 fill( 100, 100, 0 ); ellipse( 300, 200, 160, 160 ); colorMode( HSB, 360, 100, 100 ); //HSB、色相0〜360、彩度0〜100、明度0〜100 fill( 240, 100, 100 ); ellipse( 200, 300, 160, 160 ); colorMode( RGB ); fill( #ff0000 ); ellipse( 300, 300, 160, 160 );
2行目、色を指定する()の内に数字を1つ書くと、グレースケールとして扱われます(おそらくRGBのいずれもその数値と解釈されていると思われます)。設定を変えなければ0(黒)〜255(白)までの256段階で、グレースケールを指定することになります。
7行目、RGB値、各0〜255までの256段階による指定です。デフォルトですので、通常はこのカラーモードになっています。
12行目、カラーモードはRGBですが、指定できる色の範囲を100としています。
RGB値を各0〜100までで指定をします。
17行目、HSBとはHSVとも言われ、色相(Hue)、彩度(Saturation)、明度(Brightness, Value)の3つによって色を指定する値です(似た色空間にHSLがありますが、HSLの3つめが輝度なのに対してHSBは明度であり、また彩度の考え方も多少異なります)。
ここでは、画像処理ソフトフェアなどでよく見られるように、色相360度で指定し、彩度、明度を0〜100の値で指定できるように設定しています。
例えば、colorMode( HSB, 100, 16, 16 );と書けば、色数を限定でき、色相は0〜100、彩度、明度は0〜16の数値で指定することになります。
19行目は、純色の青を指定しています。
22行目でまたカラーモードをRGBに戻していますが、この場合、今まで用いてきたように、RGB値各00〜ffまでの16進数によって指定することが可能です。Webページ制作などに慣れている場合はこの指定の方が行いやすいかもしれませんが、規則的に色を変化させたい場合などは、HSBの方が適しています。描画内容によって相応しいカラーモードを選択することになるでしょう。
なお5行目、smooth()という命令が書かれています。これは円などを描画する際に境界を多少ぼかす(アンチエイリアス処理を行う)命令です。この命令を書かないと、円の境界などはピクセルのギザギザが目立ってしまいます。しかしsmooth()を指定すると描画処理に時間がかかることになりますので、場合に応じて使い分けるのが良いです。noSmooth()という命令で、smooth()の設定を解除することができます。

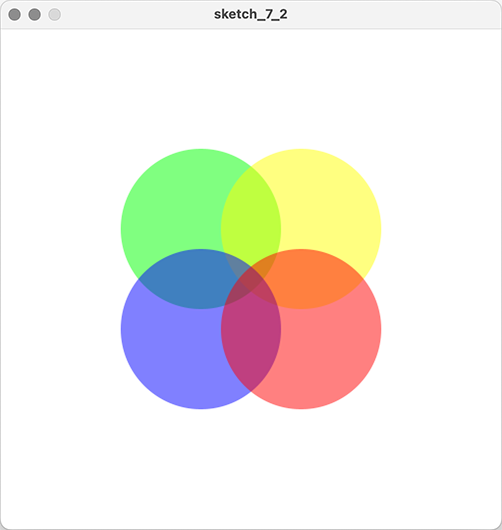
透明色の指定
size( 500, 500 ); background( 255 ); noStroke(); smooth(); colorMode( RGB, 256 ); fill( 0, 255, 0, 128 ); ellipse( 200, 200, 160, 160 ); colorMode( RGB, 100 ); fill( 100, 100, 0, 50 ); ellipse( 300, 200, 160, 160 ); colorMode( HSB, 360, 100, 100 ); fill( 240, 100, 100, 50 ); ellipse( 200, 300, 160, 160 ); colorMode( RGB, 256, 256, 256, 100 ); fill( 255, 0, 0, 50 ); ellipse( 300, 300, 160, 160 );
いずれのカラーモードの場合も、色を指定する命令の()内で,で区切って記述する値を最後に1つ増やすと、その値が透明度として扱われます。
9行目、RGB値、各0〜255までの10進数による指定で、()内に4つめの数を書くとそれが透明度になります。0〜255の指定ですので、128が約50%の透明度になります。
以降もほぼ、同様です。
14行目、RGB値、各0〜100までの10進数による指定ですので、()内の4つめの数字を50とすると50%の透明度になります。
19行目、HSB値、各0〜100までの10進数による指定ですので、()内の4つめの数字を50とすると50%の透明度になります。
色を設定する数値の範囲を任意に設定することも可能です。
22行目では、カラーモードをRGBにし、各色の範囲には0〜255で指定するようにしていますが、透明度だけは0〜100で指定できるようにしています。その後、24行目のように書くと、透明度50%で描画することができます。