JavaScript
1. HTML、CSS、JavaScriptファイルの準備
CanvasというWebページにビットマップグラフィックスを描画する技術があります。CanvasはJavaScriptでビットマップグラフィックスを描画します。
(ここではCanvasによる描画について説明しますが、p5.jsというライブラリを用いてもJavaScriptでグラフィックを描画できます。別項で解説するProcessingのような書き方ができます。Processingに慣れていれば、本課題ではProcessingを利用すればOKですが、似たような書き方でWebコンテンツとするさいなどp5.jsは有効に利用できることを補足しておきます。)
CanvasはWebページにJavaScriptで描画しますので、HTMLファイル、CSSファイル、JavaScriptファイルを準備する必要があります。プログラムはすべてJavaScriptのファイルに記述しますが、その準備として、HTML、CSS、JavaScriptの3種類のファイルを準備しましょう。
Webページ作成ソフトウェアもありますが、以下では基本的にテキストエディタを利用することを想定して、準備、記述方法について説明します(他のソフトフェアが使えれば利用してもらって構いません)。
基本的な3種類のファイル
Canvasを利用するための3種のファイルのひな形を以下に用意しました。
ダウンロードの上、利用してください。同じフォルダに3種のファイルを保存することが想定されています。
HTMLファイル
HTML5の書き方はいくつか考えられますが、例えば最低限以下のように書けば、Canvasによる描画の準備をすることができます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>タイトル</title> <link rel="stylesheet" href="test.css" type="text/css" /> <script type="text/javascript" src="test.js"></script> </head> <body> <canvas id="stage" width="500" height="500"></canvas> </body> </html>
ここではCSSファイルの名前をtest.css、JavaScriptのファイル名をtest.jsとし、それぞれを読み込む設定を6行目、7行目で行っています。
12行目の<canvas></canvas>がCanvasを利用するためのcanvas要素です。JavaScriptからid名(ここではstage)を指定することで、この部分に描画を行うことができます。
CSSファイル
ひな形として準備したCSSファイルは簡素です。
必ずしも必要ありませんが、描画範囲などを見た目に分かりやすくするために用意しました。
body {
background-color: #000000;
}
#stage {
margin: 20px;
background-color: #ffffff;
}
body要素の背景を黒にし、id名がstageであるcanvas要素の外側の余白(margin)を20ピクセル、背景色を白にしています。
JavaScriptファイル
プログラムを記述するメインとなるファイルです。
JavaScriptはhtml内に書くこともできますが、ここではプログラムだけを独立させるために別ファイルとしました。
window.addEventListener( "load", loadFunc, false );
function loadFunc() {
var canvas = document.getElementById( "stage" );
var ctx = canvas.getContext( "2d" );
//ここからプログラムを記述
//試しに四角形を描画
ctx.fillRect(20, 20, 100, 100);
//ここまでにプログラムを記述
}
細かいことが分からずとも、//ここからプログラムを記述〜//ここまでにプログラムを記述の間に、Canvasを使うプログラムを書けば動作します。
以下、このファイルの記述について、多少の説明をしておきます。
1行目はWebブラウザのウィンドウが読み込まれた時に実行する関数(処理のまとまり)を指定しています。ここではloadFuncというのがその関数の名前になります。
3行目以降がloadFuncとして何を実行するかというプログラムの記述です。
5、6行目はほとんど決まった書き方と思ってもらっても良いです。5行目でid名がstageの要素をcanvasの値として取得し、6行目でグラフィックを描画するためのオブジェクト(描画コンテキストと言います)をctxに設定しています。
ともかくも、今後はこのctxを使ってグラフィックを描画していくことになります。
CanvasおよびJavaScriptの記述については後述しますが、8〜13行目「//ここからプログラムを記述」から「//ここまでにプログラムを記述」の辺りに、プログラムを書くことになります。
11行目で動作確認のため四角形を描いています。
なお先頭が//で始まる行は行コメントと言い、その行はプログラムの実行に関係ありません。
Webブラウザで確認する
3種類のファイルが準備できたら、HTMLファイルをWebブラウザで開いてみます。プログラムを記述するのはJavaScriptのファイルですが、Webブラウザで実行するのはHTMLファイルです。
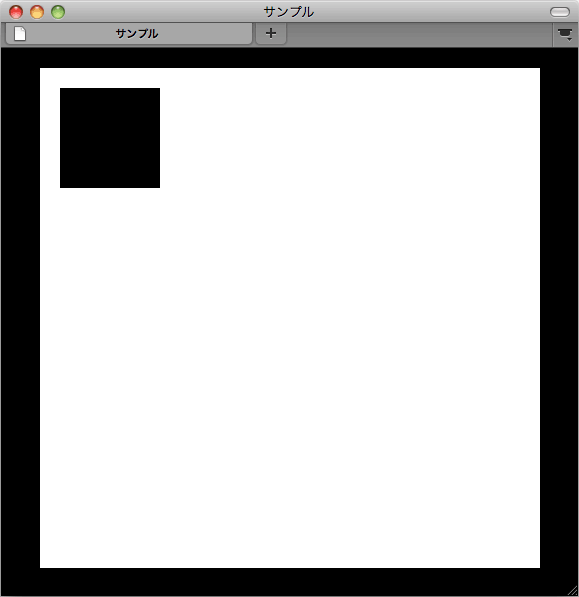
以下のように、白い描画領域に黒い四角が描かれれば、準備が整ったことになります。

作業手順としては、JavaScriptファイルにプログラムを書き、HTMLファイルをWebブラウザに表示させて確認することを繰り返すことになります。