HTML
用語、書き方の基本
要素、タグ、属性

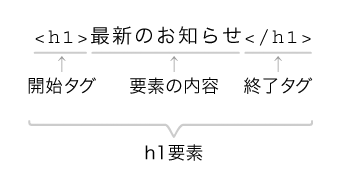
要素(element)
HTML文書を構成する単位。「見出し」「段落」など。
<h1>○○</h1>であれば「h1要素」、<p>○○</p>であれば「p要素」と呼ぶ。
タグ(tag)
文章中の各要素を示すために付けられる記号。< >で囲まれている。基本的には開始タグと終了タグのセットで用い、要素の内容を開始タグと終了タグで挟む。開始タグは<○○>、終了タグは</○○>となる。
小文字での記述を推奨する。
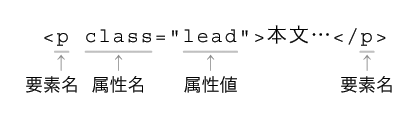
要素の属性(attribute)
要素の性質を示すために要素に付加される。開始タグの中に半角のスペースで区切って書き入れ、属性名と属性値を=でつなぐ。属性値は基本的に"(ダブルコーテーション、二重引用符)で囲む。

空要素(empty elements)
要素の内容を持たない要素も存在する。例えば画像を表示する「img要素」などである。その場合、終了タグは書かない。
<img src="tmp.png" alt="画像の説明">コメント
HTMLの文書内には、Webブラウザへの表示に影響を与えないコメント(覚書など)を挿入しておくことができる。書式は<!--でコメント部分を始め、-->でコメント部分を終わる。コメント内には(始まりと終わり部分以外には)ハイフンを連続して使用してはいけない。
<!--コメント--><!--メインコンテンツ、ここから-->
○○○○
<!--メインコンテンツ、ここまで-->文字実体参照
HTMLの文書内には、<や>など、タグや特別な意味を持つと解釈されるものは、そのまま記述することができない。その場合は&○○;と書くことで、その文字を表示させる。そのことを文字実体参照という。代表的なものは以下の通り。
| 文字 | 書式 |
|---|---|
| < | < |
| > | > |
| & | & |
| " | " |
| © | © |
| ® | ® |
| ™ | ™ |
他にもあるので(あまり使わないかもしれないが)調べてみると良い。