HTML
テーブル
tableの基本、table要素、tr要素、td要素
表を作成するのには、table要素を利用する。
複雑な表も作成できるが、最小限の表であれば、table要素の中にtr要素、tr要素の中にtd要素を入れて利用する(trはtable raw、tdはtable data cellの略)。
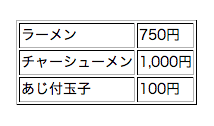
例えば作りたいのが以下のような表だとする。

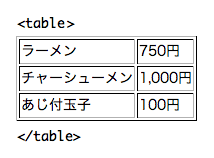
全体はtableタグでタグ付けする。

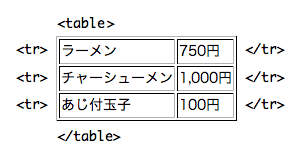
1つの行はtrでタグ付けする。

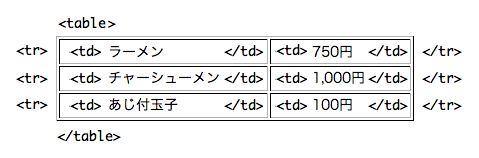
1つのセルはtdでタグ付けする。

結果、ソースは以下のようになる。
<table>
<tr><td>ラーメン</td><td>750円</td></tr>
<tr><td>チャーシューメン</td><td>1,000円</td></tr>
<tr><td>あじ付玉子</td><td>100円</td></tr>
</table>
なお、一般的なブラウザでは、CSSで指定をしないと枠線は表示されない。
th要素
表に見出しのセルが必要な場合にはth要素を利用する(thはtable header cellの略)。
tr要素の中に見出しセルの場合はth要素を入れる。
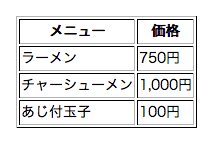
例えば作りたいのが以下のような表だとする。「メニュー」「価格」は見出しセルである。

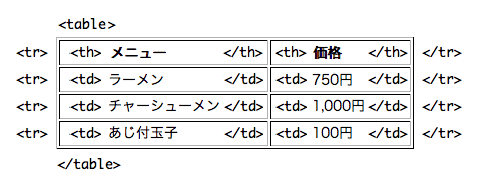
見出しセルはthタグでタグ付けする。

結果、ソースは以下のようになる。
<table>
<tr><th>メニュー</th><th>価格</th></tr>
<tr><td>ラーメン</td><td>750円</td></tr>
<tr><td>チャーシューメン</td><td>1,000円</td></tr>
<tr><td>あじ付玉子</td><td>100円</td></tr>
</table>
caption要素
表にキャプション(タイトル)をつける場合には、caption要素を使用する。
caption要素はtable要素内の先頭に入れる。表示は表の枠外に表示される。
以下は表に「お品書」というキャプションをつけている。
<table>
<caption>お品書</caption>
<tr><th>メニュー</th><th>価格</th></tr>
<tr><td>ラーメン</td><td>750円</td></tr>
<tr><td>チャーシューメン</td><td>1,000円</td></tr>
<tr><td>あじ付玉子</td><td>100円</td></tr>
</table>
thead要素、tbody要素、tfoot要素
いずれも、tr要素をグループ化する要素である。
thead要素は表のヘッダ部分をグループ化したい場合に使用する。
tbody要素は表の本体部分をグループ化したい場合に使用する。
tfoot要素は表のフッタ部分をグループ化したい場合に使用する。
tfoot要素を書く場合は、tbody要素より前に書く。表示はtbody要素の後になる。
以下はthead要素と、tbody要素を追加している。
<table>
<caption>お品書</caption>
<thead><tr><th>メニュー</th><th>価格</th></tr></thead>
<tbody>
<tr><td>ラーメン</td><td>750円</td></tr>
<tr><td>チャーシューメン</td><td>1,000円</td></tr>
<tr><td>あじ付玉子</td><td>100円</td></tr>
</tbody>
</table>