|
|
|
 |
|
|
欧文書体は水平な5本の構造線で作られている。ただし、書体によって線の高さやそれぞれの線の間隔(全体高との比率)は個別に設定されている。
字間は隣り合う文字によって異なる(下図参照)。文字が隣り合うときの隙間面積を均等にするように調整しなければならない。またデジタル・フォントには自動的に字間調整するようにカーニング値が埋め込まれている。
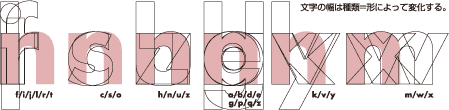
和文と違うのは不均一な字間だけでなく、同じ書体でもウエイト(太さ)によって文字幅が変化し、その変化も書体によって異なる点も同様である。和文で字間調整がなければ、升目のように文字が並ぶが、欧文(プロポーショナル・フォント)ではそのような均等さは見られない。 |
|
 |
|
|
|
|
|
|
 |
|
 |
|
|
 |
|
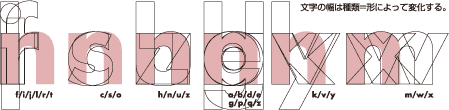
欧文フォントの基本形で、文字高は構造線で決められているが、文字ごとに幅が違っている。n の幅を標準とすると幅とバランスが理解できる。
Webでは、等幅フォントを推奨しているが、プロポーショナル・フォントの方が、文字の特徴が強く現れているので、読みやすい書体である。 |
|
|
|
 |
|
|
|
|
|
|
 |
|
 |
|
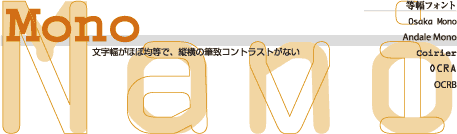
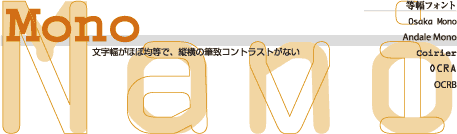
| Webなどでよく使われる殆ど同じ幅でデザインされている書体です。Webブラウザで読みやすいとよく推奨されているが、字間が揃う代わりに特徴が近づくため、読みやすいとは一概にはいえない。 |
|
|
 |
|
|
 |
|
 |
|
|
|
 |
|
 |
|
 |
|
|
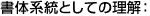
和文同様に書体は系統で把握すると、書体の組み合わせ方など色々な応用に便利である。15世紀半ばにドイツで印刷が実用化されてから、印刷技術の発達や時代の要請・変化とともに様々な人たちがデザインしてきた歴史もあり、書体の違いはイメージとして働く。 |
|
|
 |
|
 |
|
|
|
|
|
|